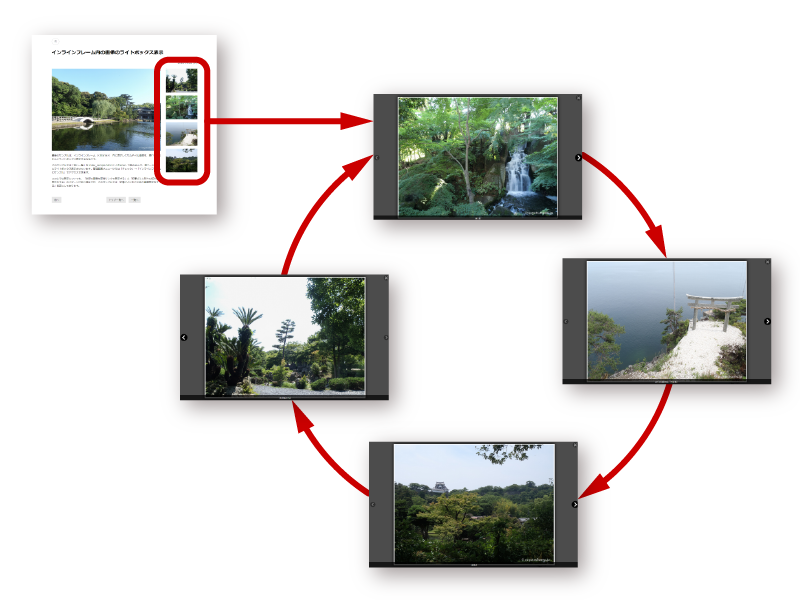
サムネイル画像をクリックすると ポップアップウィンドウに拡大画像を表示します。 同じ画像のポップアップを重複して開かないように、画像単位にウィンドウ名を付けました。 myWinName = Win myTblNo;画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。手順1:拡大される画像を表示したいページのヘッダー (</head>の真上)に、下記のソースを入れる。 <link href=https//cdnjscloudflarecom/ajax/libs/lightbox2/271/css/lightboxcss rel=stylesheet>

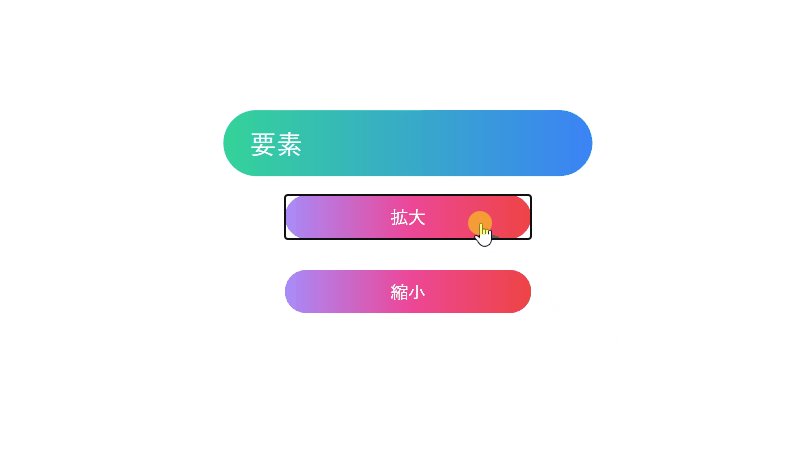
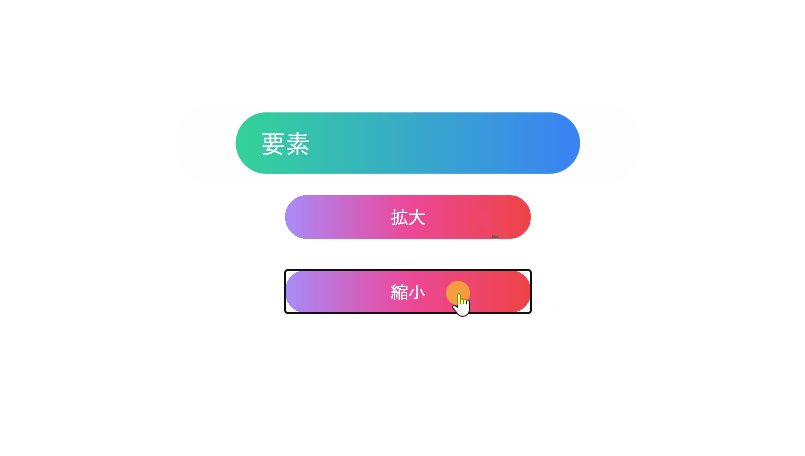
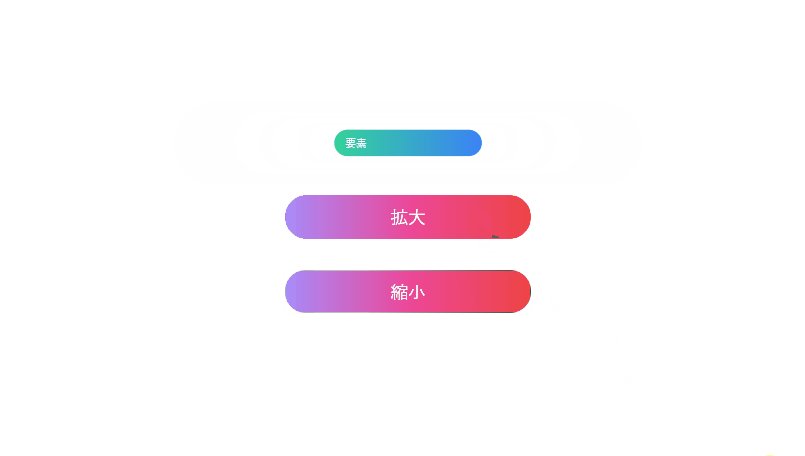
Javascript 要素を拡大させる Mebee
Javascript 画像 拡大
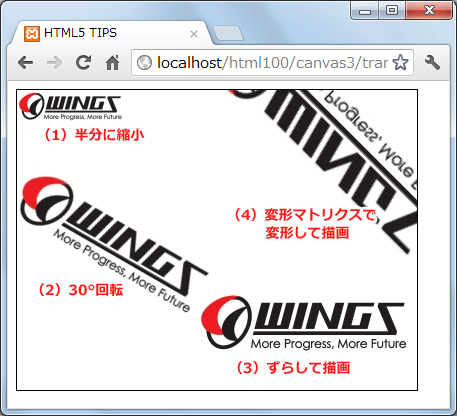
Javascript 画像 拡大-現在(トランスフォーム適用直前)の姿勢が、 原点 となります。 自身の存在矩形自体は、デフォルトの場所(原点)にそのまま残ります。 トランスフォームを適用しても、 周りのレイアウトが崩れる事はありません 。 要素自体は、変換後の見た目通りサムネイルからの画像の別ウィンドウ表示 写真だけを表示 現在見ているページのリンクから、別ウィンドウで表示するページを作るには target属性を指定するということを別のウインドウに表示で説明しました。 Javascript を使っても同様なことができます。




Javascript マウス操作でcanvasを拡大 縮小する
以下のようにして画像にリンクをつけてやれば出来るはずです。 <>この記事では「 JavaScriptで表示する文字・画像・ポップアップのまとめ 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。元ある画像に、クリックしたら大きく画像で表示させたいです よろしくお願いします クリップした質問は、後からいつでもマイページで確認できます。 またクリップした質問に回答があった際、通知やメールを受け取ることができます。 評価が高い質問
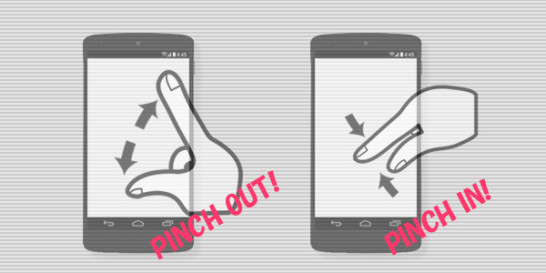
JavaScriptでピンチイン、ピンチアウトの動作を取得して、それを処理に反映する方法を説明します。 て、枠内の黄色い部分でピンチイン、ピンチアウトをしてみて下さい。それに合わせて画像が縮小、拡大するはずです。JavaScriptで画像を拡大する方法 JavaScriptで画像を拡大する方法はいくつかありますが、CSSのtransformプロパティを使うとシンプルに画像を変形できます。<h1>「」「」をクリックすると画像が拡大・縮小(ズーム)します。 </h1>
この記事では「 JavaScript入門要素に動きをつけよう!アニメーションの作り方 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。} modalimageクラスの translate (50%, 60%);に変更すると、画像が上から降りてくるアニメーションに変更できる。 translate (50%, 40%);ならば、下からtranslate (40%, 50%);ならば右かslick フェードスライド 実装サンプル slick メインのFV画像でよく使用されている、画像が少しずつ拡大(ズーム)してフェードで画像が切り替わるスライドのslickを使用しての実装サンプルとコードを紹介します。




サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo




Ascii Jp Html5のinline Svgをjavascriptで操作 4 5
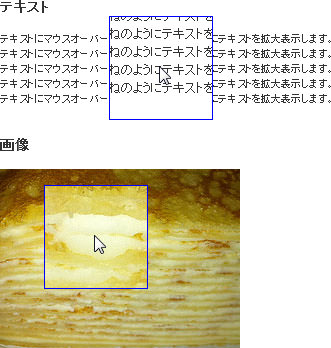
SmartPhotojs では、 大きく表示させることを一番に考え、写真の短辺側が画面の最大になるところまで拡大表示されるフォトビューアー です。画像のサイズを大きくする関数「imagePop()」 引数から引き渡されたイメージネームのサイズを84*62に 設定する処理をします。 画像を元の大きさにする関数「imageDown()」 引数から引き渡されたイメージネームのサイズを64*48に 戻す設定をする処理をします。Step98 サムネイル画像にマウスカーソルを合わせて拡大画像を表示してみましょう その2 画像にカーソルを合わせると別の場所の画像が変わるサンプルです。(documentimagessrc、onmouseover)




Java Scriptの進化




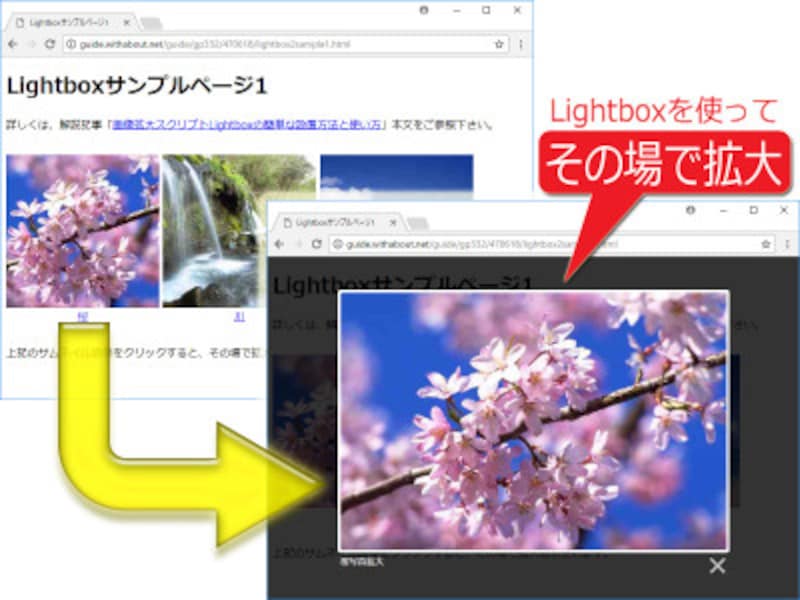
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About
See the Pen Scroll Scale Image|JavaScript by ryoy (@intotheprogram) on CodePen スクロールでメインビジュアルの画像を拡大する では解説していきます。 HTML HTMLを記述します。画像の変更が簡単になるように、インラインに背景画像を記述しています。はじめ私は、「1 画像左上の点を起点とした拡大・縮小」のコードを拡張して実装を行っていましたが、 JavaScript には画像の特定領域を描画する drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh) 関数があり、JavaScriptのサンプルコードを読んでみれば「どんな場面でJavaScriptが使えるか」「どんなコードを書けばいいのか」がわかるので、webサイト制作もしやすくなります。 この記事では、JavaScriptで使えるサンプルコードを用途別に紹介します。 サンプルコードに




Cssによる拡大表示と描画 Katseye




Html Javascript 初心者 Ctrl マウスホイールで画像拡大 Deecode Blog
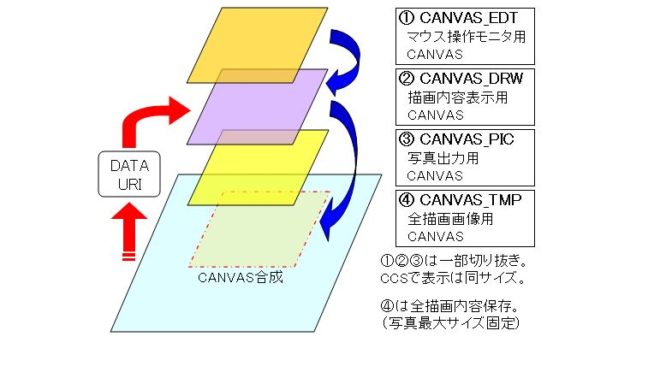
JavaScript でリ ども、@kimihom です。 前回の記事で画像のリサイズはサーバーサイドでって話だったんだけど、調べてみると Canvas でリサイズまでできてしまうという衝撃の事実が判明し、それで簡単にリサイズを実装できてしまった。 またもや HTML5 の技術アニメーションを追加してもっと見た目を良くする 上から画像が降りてくるアニメーションに変更する。 modalimage { transform translate(50%, 60%);今回はハロウィン仕様で作成。 背景画像1個ふわふわ 『動く背景』関連のJavaScriptですが、1個の画像が宙に浮いてゆらゆらしているように見えるので、こちらでご紹介。 サンタの直線移動 1つの画像が斜めに直線的に動作します。 下に消えたら、上から




サンプルコードで理解するjavascript入門



配置されたオブジェクトを個々に拡大 縮小 たけうちとおるのスクリプトノート
画像を手軽にポップアップで拡大表示させることができるjavaScriptのライブラリを紹介します。 一般的にこのような仕組みのことを「 ライトボックス 」と読んだりします。64-95 拡大画像表示ルーチン(disp) 拡大画像の表示は、ページが最初に読み込まれた時、および、ウィンドウのサイズが変更された場合の 2つのタイミングで呼ばれるので、ここでは表示処理を関数としています。




Javascript Canvasで画像を拡大して表示する Mebee




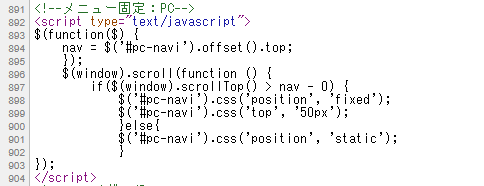
Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




拡大表示下でのクリック位置の表示ズレを修正する Javascript Personwriter S Room



Jqueryでtableにマウスオーバーすると拡大 詳細 表示する Webopixel




Javascript Canvasを使った画像拡大 Okwave




Javascript Htmlでの画像ホバー時に拡大画像を画面中央に表示 Teratail




Javascript スクロールで画像を拡大する メインビジュアル Into The Program




Javascript マウスイベント処理




Javascript 要素を拡大させる Mebee




図解 Javascriptのツボとコツがゼッタイにわかる本 超 入門編 中田亨 工学 Kindleストア Amazon




画像の拡大縮小を Javascript の Touch イベントでやってみる




Remember My Page にchrome拡大率を表示させる Javascript Personwriter S Room



Canvasのマスクを使った虫眼鏡拡大 T Hosokawa Front End Engineer S Blog




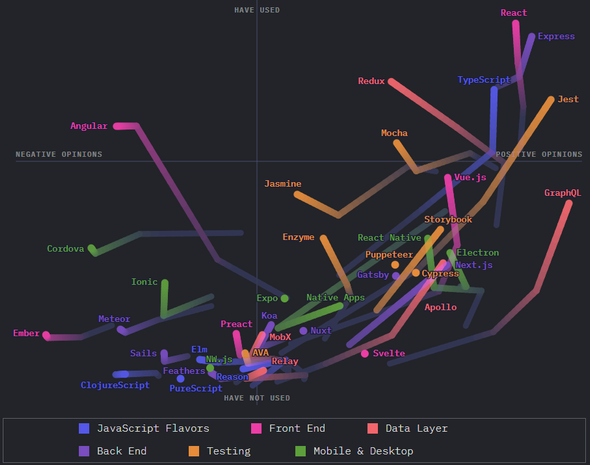
利用者調査 State Of Javascript 最新版が公開 2万人強が参加 どのjavascript技術が有望 It




Jquery モーダルで画像の拡大表示をする方法 備忘録 Ishito Blog




Css マウスでhoverした時にアニメーションで画像を拡大する方法 Search Light Cakephp Php Jquery Javascript Css Linux Mysqlmac




Jqueryでブラウザ拡大率を取得する 猫itソリューションズ 川越のホームページ Web制作会社




Javascriptで商品画像の拡大プレビュー機能の実装 Qiita




Interact Jsを使ってみる Notes By Sharesl



Jquery Lightbox2 で画像拡大表示 覚え書き Com




Javascript マウス操作でcanvasを拡大 縮小する




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど



拡大縮小 日本語で書くアニメーションプログラム Arakaze Note




Javascript 要素を拡大させる Mebee




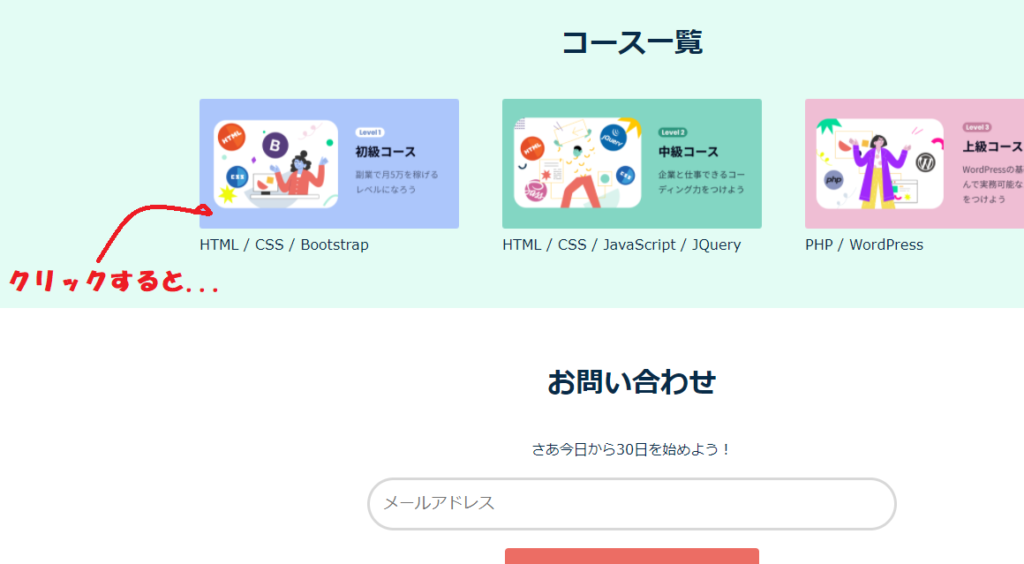
デイトラ学習記録 Web制作コース中級編 課題 モーダルで画像の拡大表示 ぱるブログ




Js 画像の拡大表示をシンプルなコードで実装し スマホ時のクロップ表示にも対応しているスクリプト Enhance Js コリス




画像のズーム効果 画像の一部を拡大表示 Jquery Plugin Ajax Php Javascript Room




Javascriptで画像をリサイズ 拡大 縮小 する




第1回 悪意のjavascriptで情報が漏えい 日経クロステック Xtech




入力した文字を拡大表示する超初級jsのdemoページ あるいはplaceholder内のテキストをfocusで消すcssテク Yanagi S Memo




デイトラ学習記録3 画像の拡大表示 Web制作コース中級編 Jquery 実践課題 ちょいくら



Zoomove 画像をスムーズに拡大するjavascriptライブラリ Moongift



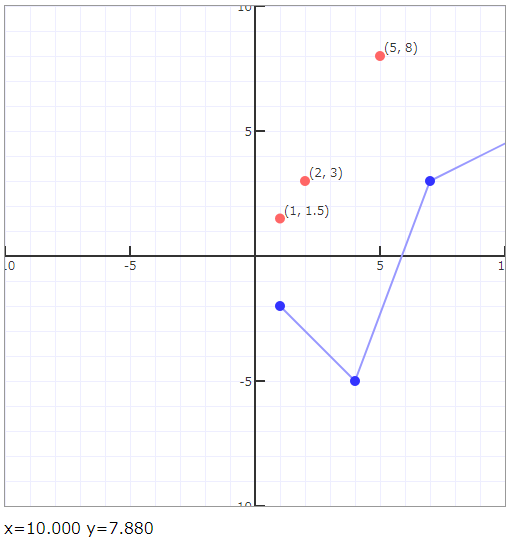
Javascriptで拡大可能な折れ線グラフ作成の書式 フォーマット 文例 雛形を無料でダウンロード フィデリ ビジネス文書集




Javascriptを使った仮想通貨マイニングの感染拡大 フォーティネット




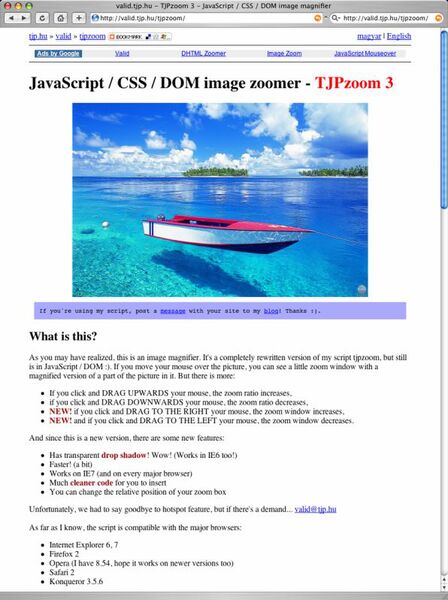
Iz Zoom Javascriptによるホームページの画像拡大プログラム フリーソフト Webシステム制作econosys System




Javascript Jquery講座 Webスクールならwinスクール




Jqueryで要素を移動 回転 拡大 傾斜アニメーションさせる方法 Fukuro Press



面白3 Css Js 拡大縮小スライド




Javascript と白い背景の上の拡大レンズでバイナリ コード の写真素材 画像素材 Image




Css アニメーション カーソル マウスを合わせると要素をズーム 拡大させる Deecode Blog




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




Javascriptイメージモーダル 画像拡大表示 を作ろう



1



Javascriptで拡大可能な折れ線グラフ作成の書式 フォーマット 文例 雛形を無料でダウンロード フィデリ ビジネス文書集




Ascii Jp ステーキ丼をjavascriptで美味しく拡大 2 5



Q Tbn And9gcq Ddwujrsffysf1b4yla3e38dxnft16pgcc32vq0ckoujmocyi Usqp Cau




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報



Windows Xp Sp2 Service Pack2 でのjavascriptの動作に関して



デザイナーが知っておきたいdomの読み込みとjquery スマートフォンアプリ開発会社のエンジニアブログ




State Of Javascript が公開 関連技術の動向が分かる 満足度や利用率の高いものは It




Javascriptで商品画像の拡大プレビュー機能の実装 Zozo Technologies Tech Blog




画像のズーム効果 画像の一部を拡大表示 Jquery Plugin Ajax Php Javascript Room




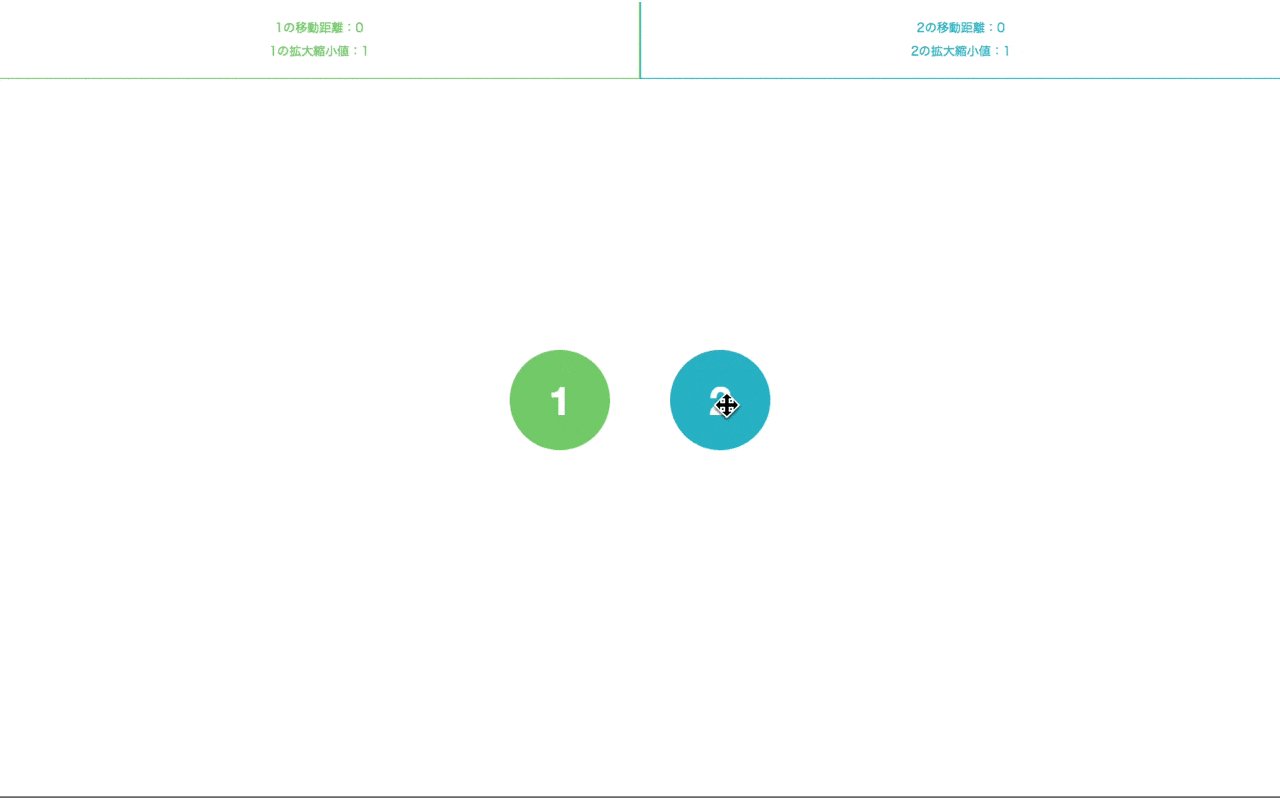
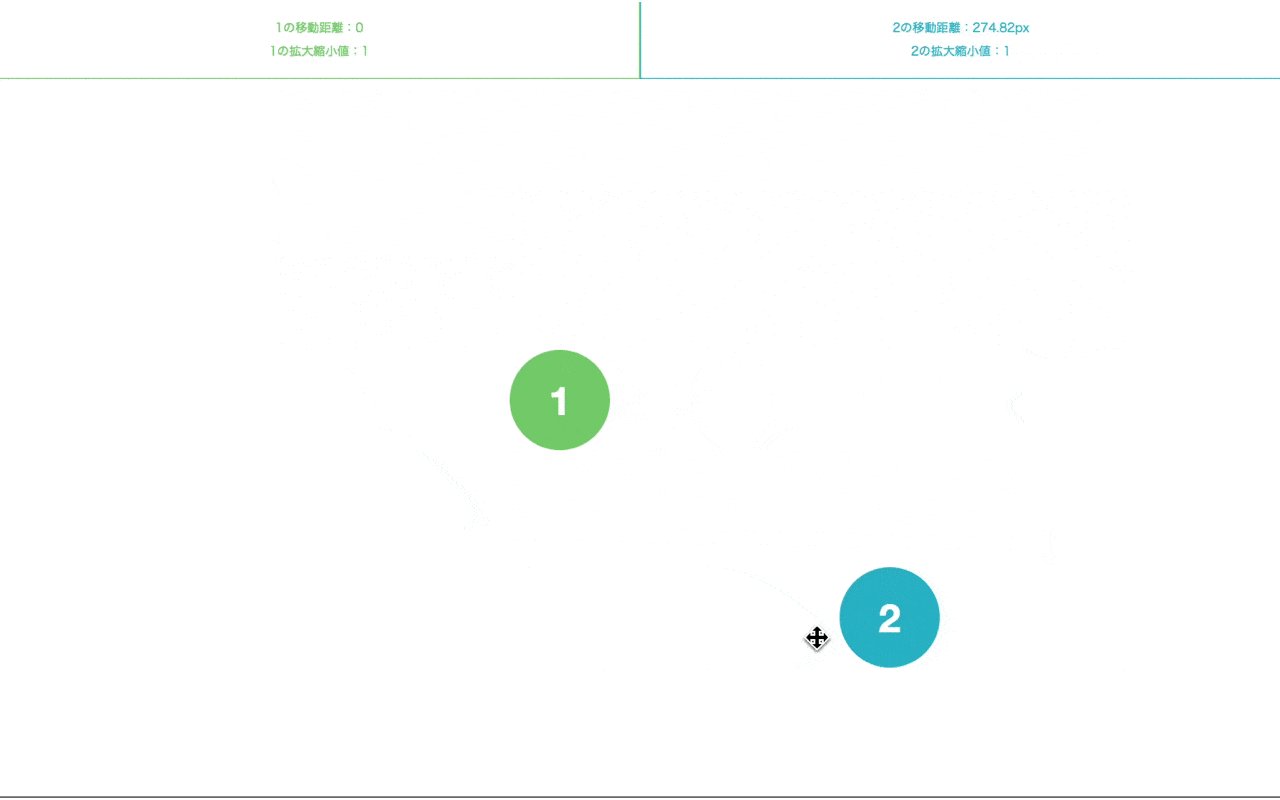
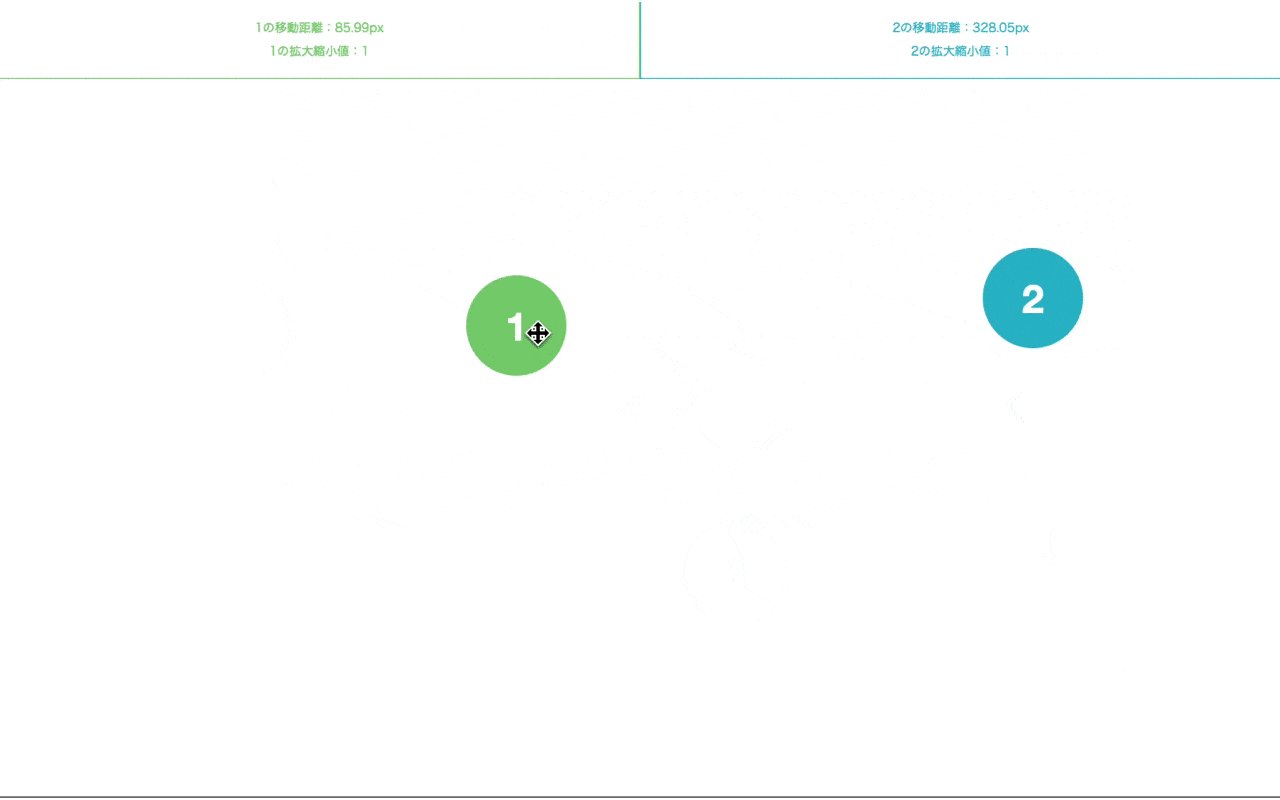
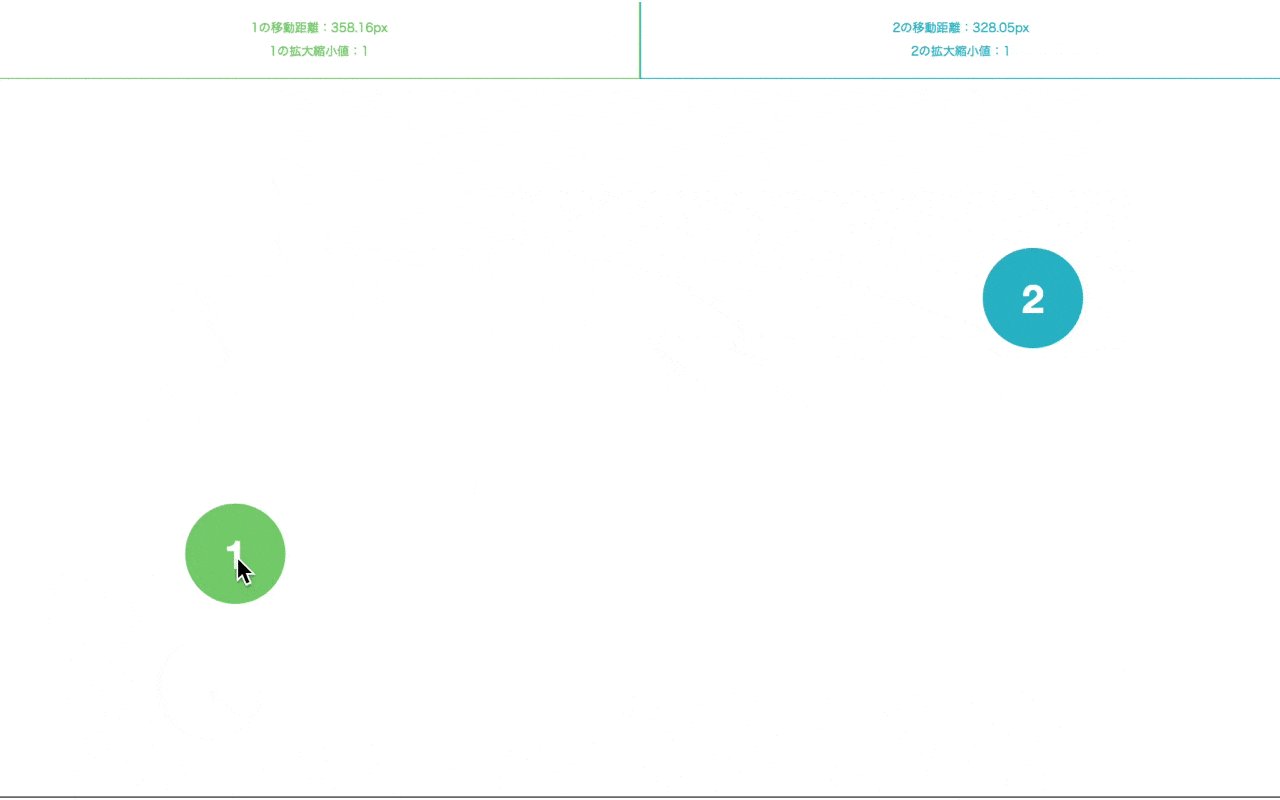
Webページの要素をドラッグ ドロップで拡大縮小 移動したい Tech Projin




Javascript Fabric Js コントロールキーとマウスホイール操作でキャンバスを拡大縮小する Max999blog




第2回 Javascriptでユーザー インタフェースを実装する 日経クロステック Xtech




サンプルコードで理解するjavascript入門




スムーズに画像を拡大するかなり導入が簡単なjavascript Fancyzoom Gigazine




Javascriptで商品画像の拡大プレビュー機能の実装 Qiita




Javascript 画像の拡大縮小 モノクロカラー




Javascript Html5 Javascript 画像 動画 の拡大表示の仕方について Teratail




入力した文字を拡大表示する超初級jsのdemoページ あるいはplaceholder内のテキストをfocusで消すcssテク Yanagi S Memo




スマートフォンで写真を大きく表示させる Smartphoto Js をリリースしました Javascript スタッフブログ Appleple



Javascript Ie ウインドウサイズの変更に合わせて要素を拡大縮小する B Teck



Q Tbn And9gcrqdqkqddelokumgers4hkusuv86apkiohwdfs1oklzwrktowoe Usqp Cau




Html Javascriptだけでブラウザに図形描画 3 Canvas Api Think It シンクイット



Popupimage




Javascriptを有効にする方法 システム 内藤証券




限定配布中 無料でwebエンジニアを目指す人向けの限定コンテンツ33個を受け取る Javascript関数ドリル




Javascript Jquery Css ポップアップ写真画像をブラウザのウインドウサイズに合わせて拡大縮小できるようにした 晴歩雨描




縮小表示した画像をズームするjavascript Magnifyimagejs 気まま研究所ブログ




Ios11以降でピンチインアウトで拡大縮小禁止 株式会社webインレット




Javascript 画像の拡大表示 画像の基準点を中央にし 親要素を超えて表示させる方法 Teratail




Javascriptとcssでポップアップを作る基本のプログラム




Magnifier Js Amazonの商品ページっぽくマウスオーバーで画像を拡大する



1



配置されたオブジェクトを個々に拡大 縮小 たけうちとおるのスクリプトノート




Pkoqvtjx59xq0m




Javascriptを使わない ページ移動せずにクリックで画像を拡大表示するcss ウェブ制作 マーズコネクタ



Img拡大縮小サンプル




Javascriptを使った仮想通貨マイニングの感染拡大 フォーティネット




Javascriptで画像を拡大する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




Webアプリケーションに帳票出力機能を組み込めるjavascriptライブラリを新発売 Activereportsjs ニュースリリース Developer Tools 開発支援ツール グレープシティ株式会社




Zoomove マウスオーバー時に画像の拡大が簡単にできるjquery ハルブログ




5 移動 回転 拡大縮小 P5 Js Javascript Him Co ヒム カンパニー




Javascriptでスマホ専用ページにリダイレクトする方法 雄大スタジアム




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど




ストアドプロシージャをjavascriptで記述可能 Oracle Database 21cの新機能を説明 It Leaders




転職に役立つ Javascript実装入門 オンライン補講編 開催報告 ウェブスタッフ イベント セミナー




デイトラ学習記録3 画像の拡大表示 Web制作コース中級編 Jquery 実践課題 ちょいくら




Javascript Canvasを使った画像拡大 Okwave




超入門 Javascriptとは できること 基本をわかりやすく解説 カゴヤのサーバー研究室




Js Lightboxの進化形 クリックでもタップでも快適動作の画像を拡大表示させる超軽量スクリプト Intense Images コリス



拡大縮小 フルスクリーン スライド等フル機能のモダンなlightbox Lightgallery Js Phpspot開発日誌



Jquery Iviewer 画像を拡大縮小 回転もできるjquery製ビューワー Moongift



Rails5 クリックすると画像が拡大する Lightbox2 の導入方法 ニートエンジニア

