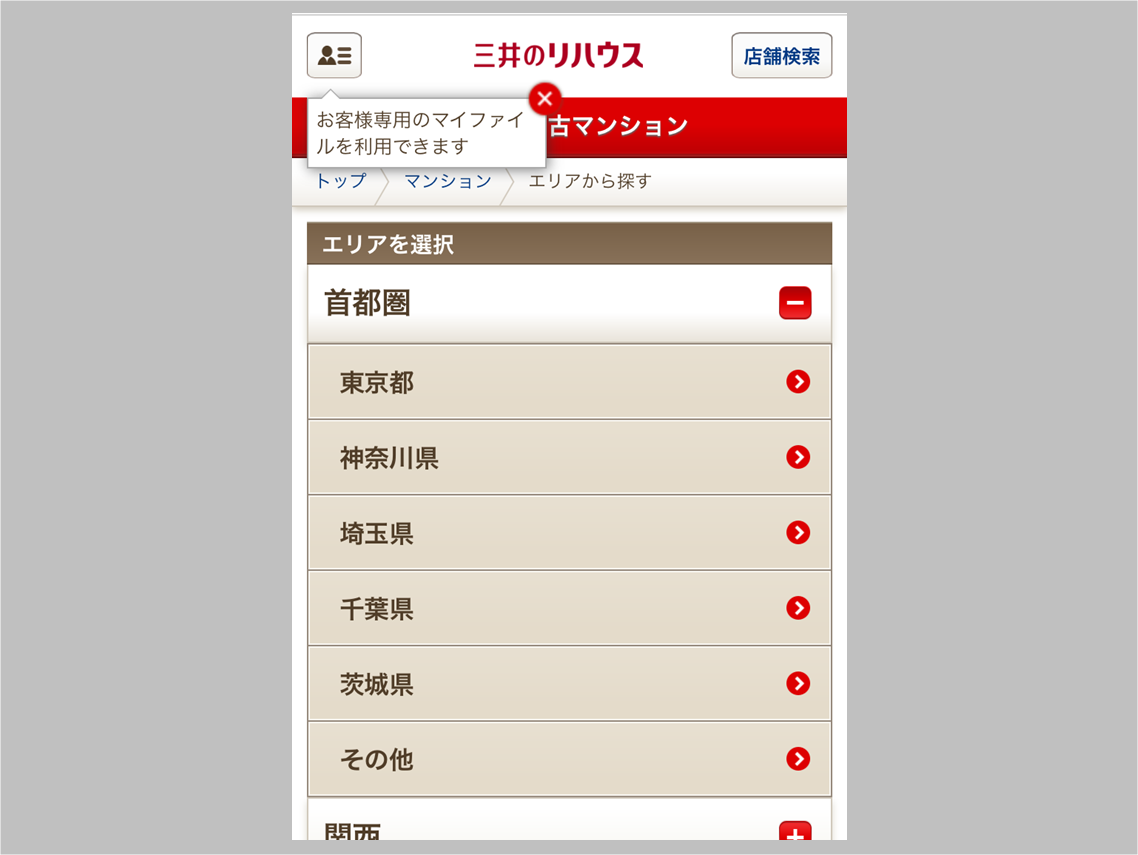
CSSだけでアコーディオン×ハンバーガーメニューを作る スマホ画面はヘッダーが小さくなり 押しにくいボタンになることが多いです。 そこでハンバーガーメニュー×アコーディオンを 使用してユーザー操作をしやすくしてあげましょうアコーディオンの見本集(サンプルプログラム)のコーナーを親切しました。 15年9月1日(火) 記事をリライトしました。デザインとuiを、さらにスマホ向けにリニューアルしました。ssl通信に対応しました。 15年4月27日(月) コンテンツを公開しました。アコーディオンではユーザーがボタンをタップすると、その下部にパネルが開かれ、パネル内のコンテンツが全て表示されます。 ユーザーは(モーダルのときのような) 分断された画面表示や不必要なスクロールで悩む ことはありません。
メール便送料無料 スマホグリップ 2 落下防止 グリップ スマホグリップ ジョイ 落下防止リング スマホ スマホリング スタンド リング 磁石 マグネット 1005 139 Vitaヤフー店 通販 Yahoo ショッピング
スマホ メニュー アコーディオン css
スマホ メニュー アコーディオン css-PCでは全開で表示、スマホではアコーディオンで表示、ということをやります。 スマホだけアコーディオンで開閉させる サンプルコード ポイント 狭いブラウザ幅でクリックして閉じてからブラウザ幅を変更したら閉じっぱなしになる問題への対応 jsでリサイズのたびに判定して対応 CSSのみでアコーディオン 追記:CSSのみでアコーディオンのベストプラクティスCSSだけで作る超軽量アコーディオン開閉「続きを読む」「もっと読む」「more read」(スマホ対応) CSS More than 3 years have passed since last update スペースの限られたスマホサイトなどで、見たい人だけに情報を見せることができます。


ジョイグリップ ポップ 落下防止 Iphone Ipad Android 全機種 スマホスタンド スマホグリップ Griptok グリップトック グリップ スマホ セール ポイント消化 Pop Joy Grip 名入れスマホケースのチョモランマ 通販 Yahoo ショッピング
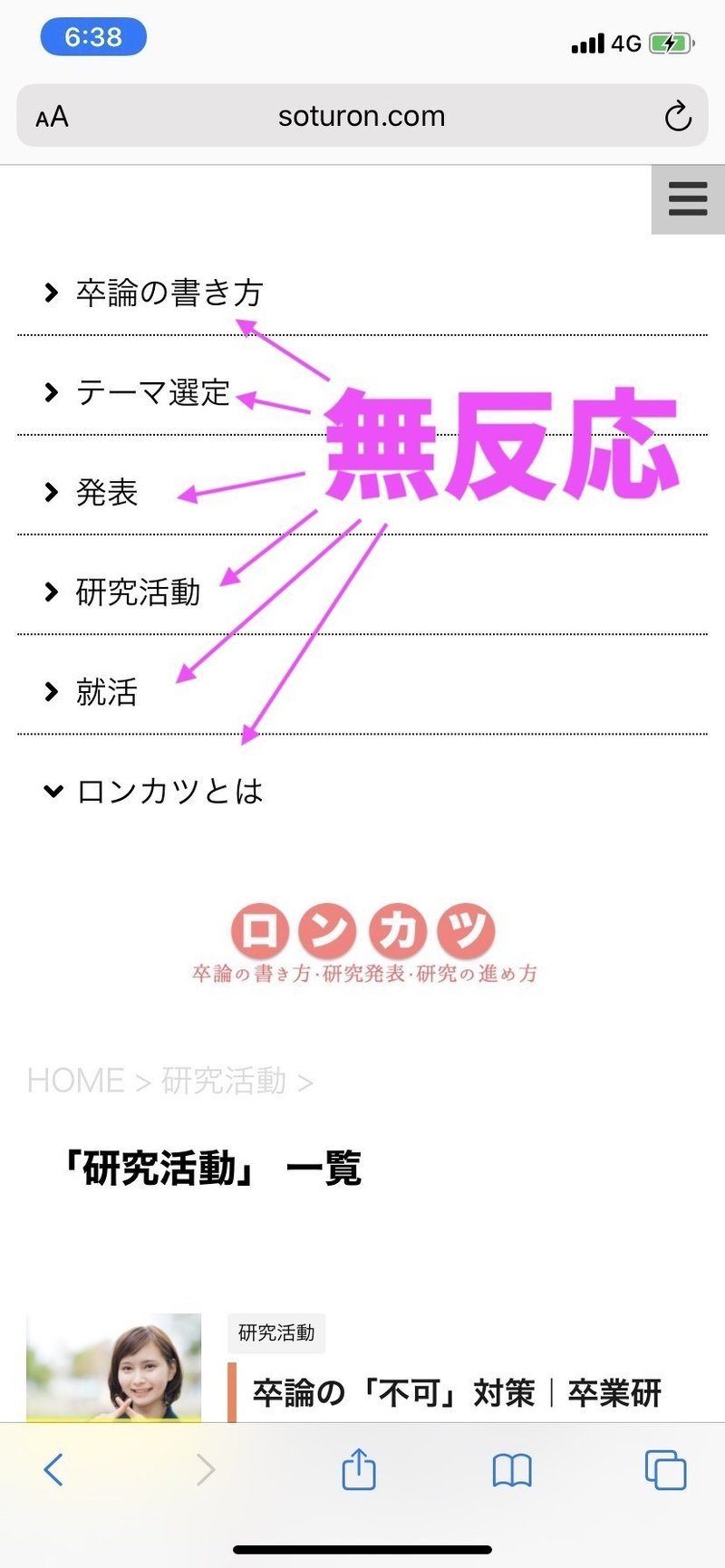
JQuery を利用したアコーディオンメニューの作り方を jQuery 初心者向けにご紹介します。モダンブラウザ 、IE9、スマホに対応しています。アコーディオンの弾き方 ヤッホー!アルパーナでーす! (カテちがうかも) 11月に音楽発表会があって、私はアコーディオンをやりたいです!アコーディオンをやるひとは、オーディションで決めます! けど、弾き方を知らないんです。スマホ版だと、 スクロールするためにアコーディオンメニュー(h2)の部分のスクリーンを触ると、アコーディオンが開いてしまいます。 https//foundfundjp/ 理想としては上記サイトの「よくある質問」(最下部らへん)のアコーディオンメニューのような、
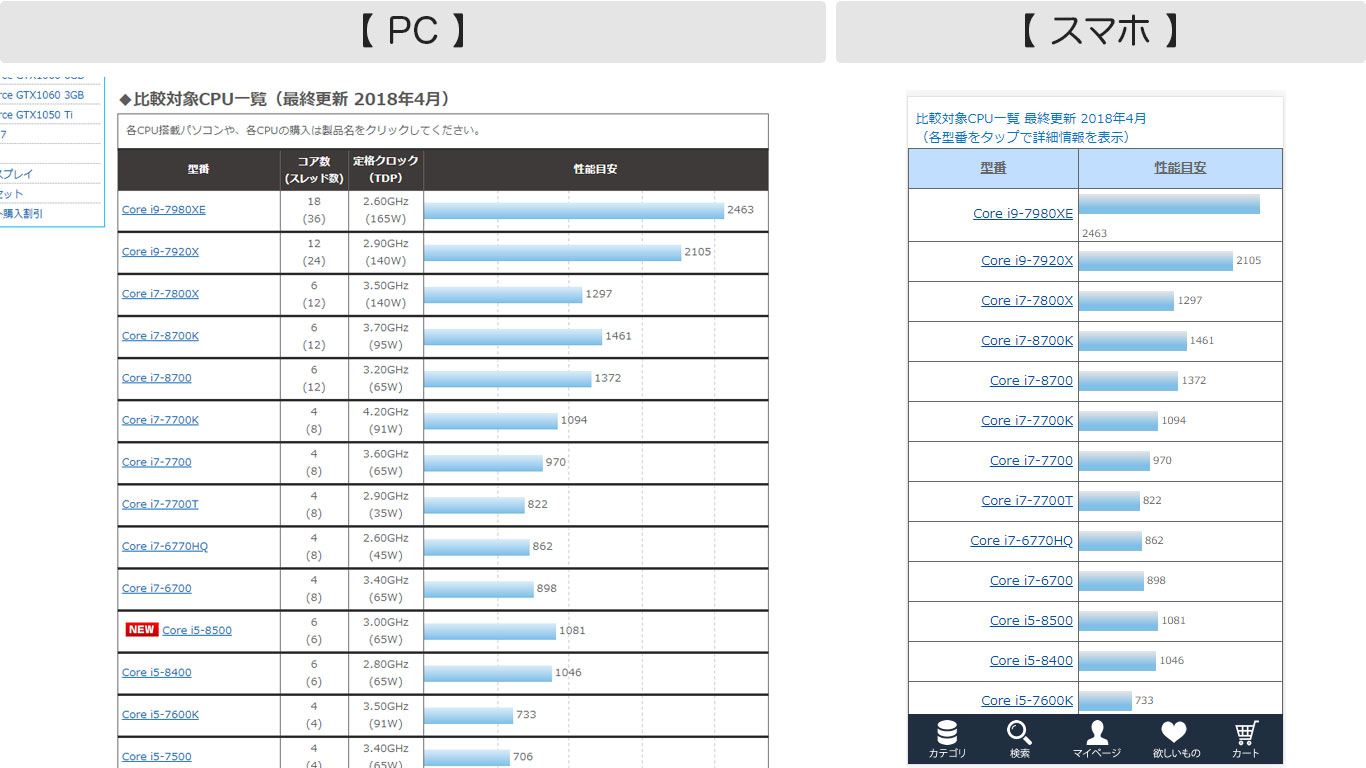
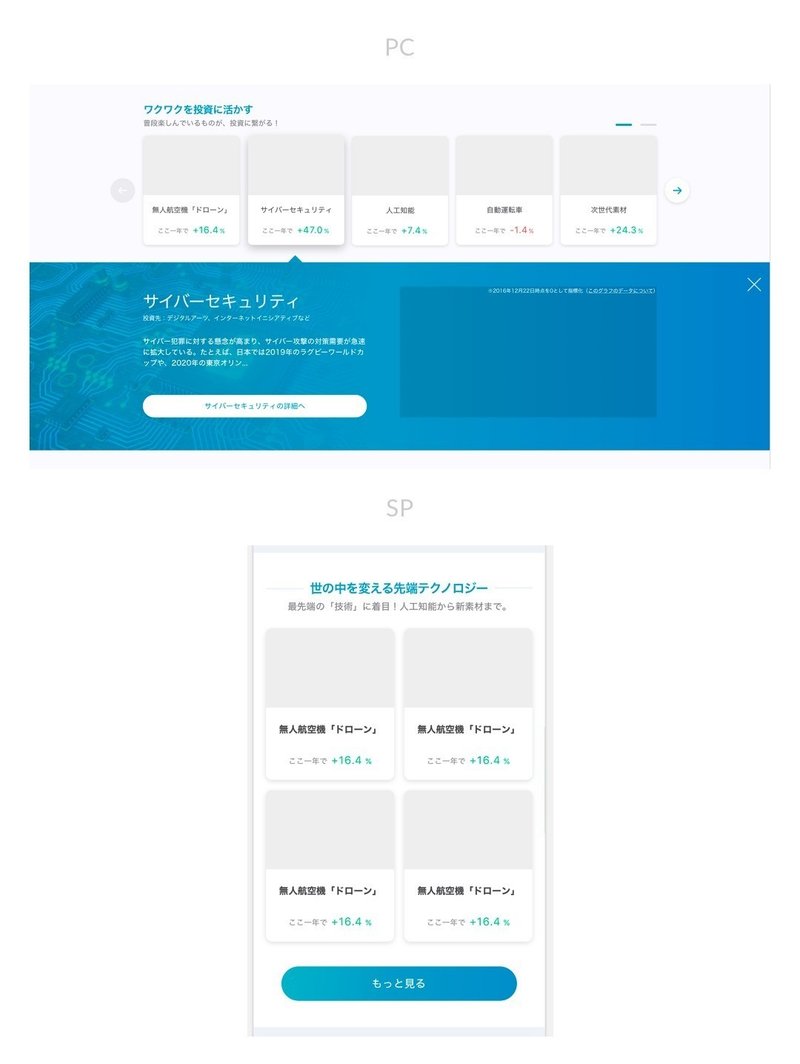
こちらにはアコーディオンで表現できる動きのサンプルが多く掲載されています。 わかりやすい使用例 実際にアコーディオンを使用しているサイトを例に説明します。 以下の画像はjリーグクラブ「浦和レッドダイヤモンズ」の公式サイト(スマホ版)です。仕様 1フォトショでスライスされた2枚の画像を使ってアコーディオンを実装する 2PC画面での画像は幅10px (図1) 3スマホ画面は2番の画像の中央800px分をCSSで拡大して表示 (図2) (図1)PC版での見え方。CSS Technique レスポンシブレイアウトでのスマホビューが圧倒的に増えて来た昨今、アコーディオンメニューは、狭い画面でユーザーが必要な情報を任意で表示することができ、ユーザビリティの観点から見ても重要なテクニックの1つです。 ということで、今回はjQueryなしでCSSだけで作るアコーディオンメニューをやっていきたいと思います。
今回はアコーディオンメニューを、もうちょいスマホに特化させた作りにしてみました! ご紹介します! アコーディオンメニューの準備をしよう まず、HTMLとSCSSの準備をします。 HTML headerとアコーディオンさせるナビゲーションは別々に置きます( ˇωˇ )スマホ対応のアコーディオン チェックボックスを使ったアコーディオンとラジオボタンを使ったアコーディオンの2種類です。 それぞれの特質にあわせた形でアコーディオンが展開されます。 チェックボックスを使ったアコーディオンはその性質上、ボタンを選択 (クリック)したら選択した分すべて展開しますが、ラジオボタンのアコーディオンはnameでグループにアコーディオンボタンのアイコンを変えたい アコーディオンボタンのタイトル右にある 下向き矢印は、Webアイコンフォントである Font Awesomeをしています。 これもあなたのお好みで変更可能です。 私の場合であれば ↓ これを使用しています。



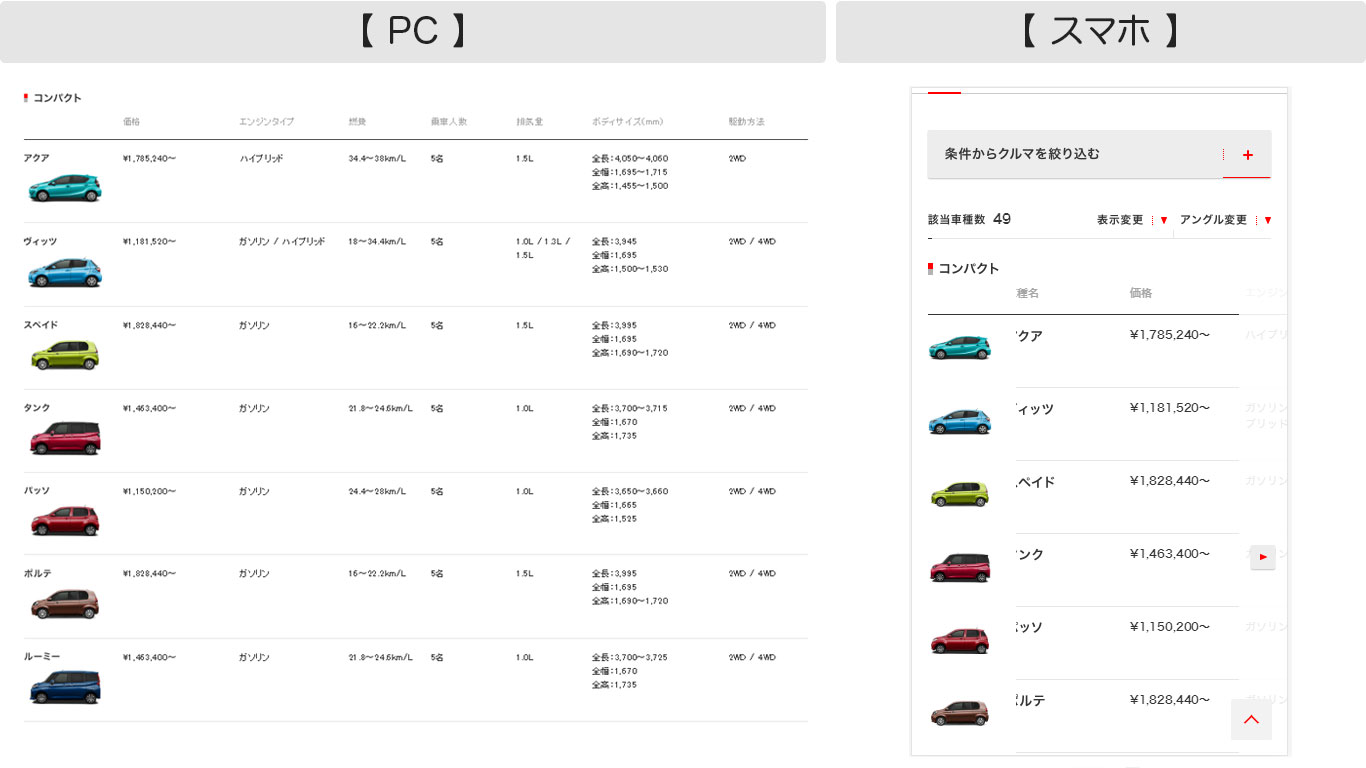
料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん



スマホ画面では要素が縦に並ぶ表 テーブルの作り方 Wordpressカスタマイズ Y K Studio 二人三脚ブログ
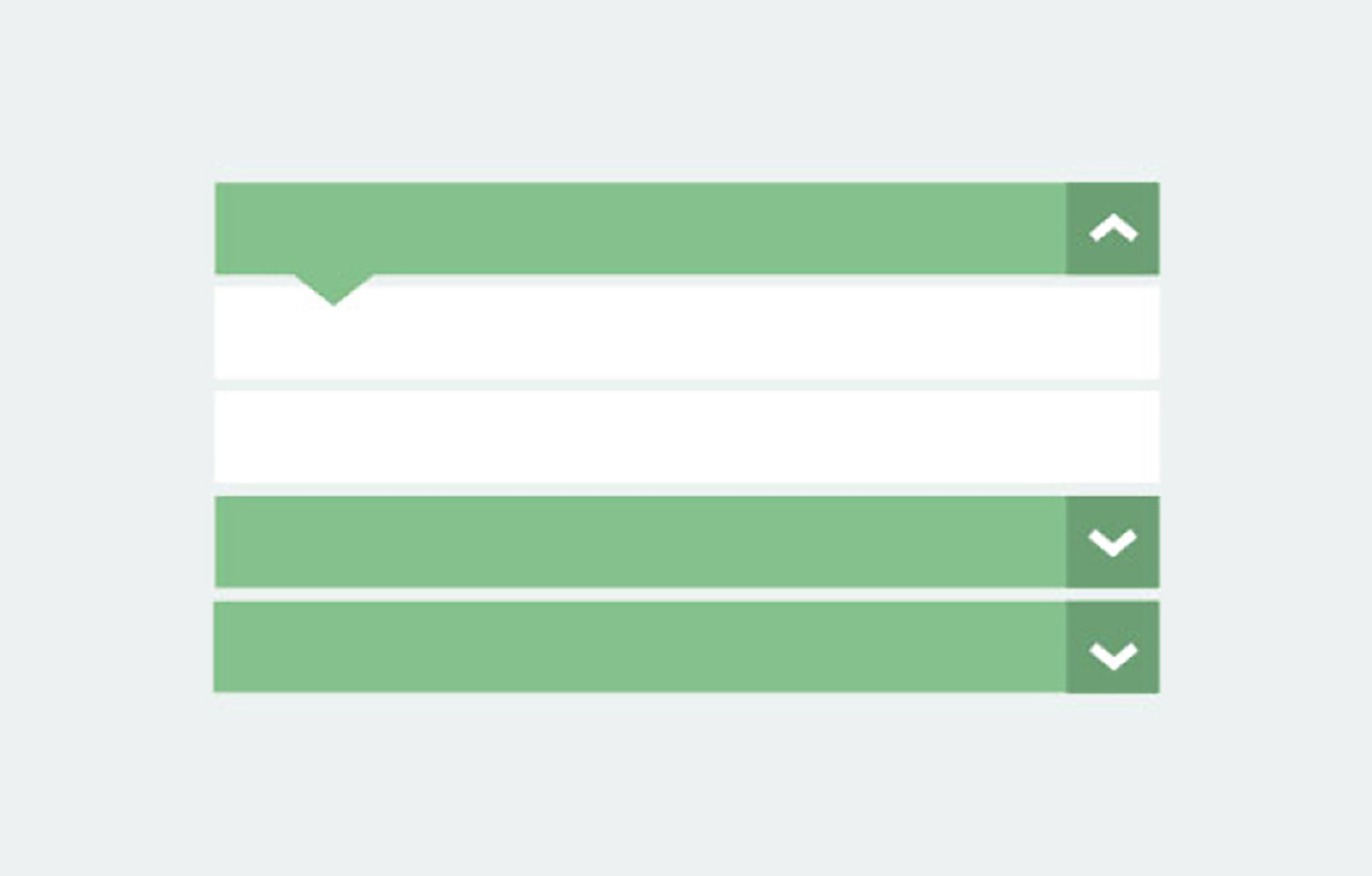
スマホ版だと、 スクロールするためにアコーディオンメニュー(h2)の部分のスクリーンを触ると、アコーディオンが開いてしまいます。 https//foundfundjp/ 理想としては上記サイトの「よくある質問」(最下部らへん)のアコーディオンメニューのような、アコーディオン Widget の初期設定 HTML は、すべてのパネルが含まれる外側の div タグ、各パネルの div タグ、各パネルのタグ内のヘッダー div およびコンテンツ div で構成されます。 アコーディオン Widget には任意の数のパネルを含めることができます。アコーディオンの見本集(サンプルプログラム)のコーナーを親切しました。 15年9月1日(火) 記事をリライトしました。デザインとuiを、さらにスマホ向けにリニューアルしました。ssl通信に対応しました。 15年4月27日(月) コンテンツを公開しました。


Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ



第22回 スマートフォン向けのナビゲーションメニューを作成する 2 Adobe Muse Cc 完全習得 基礎編
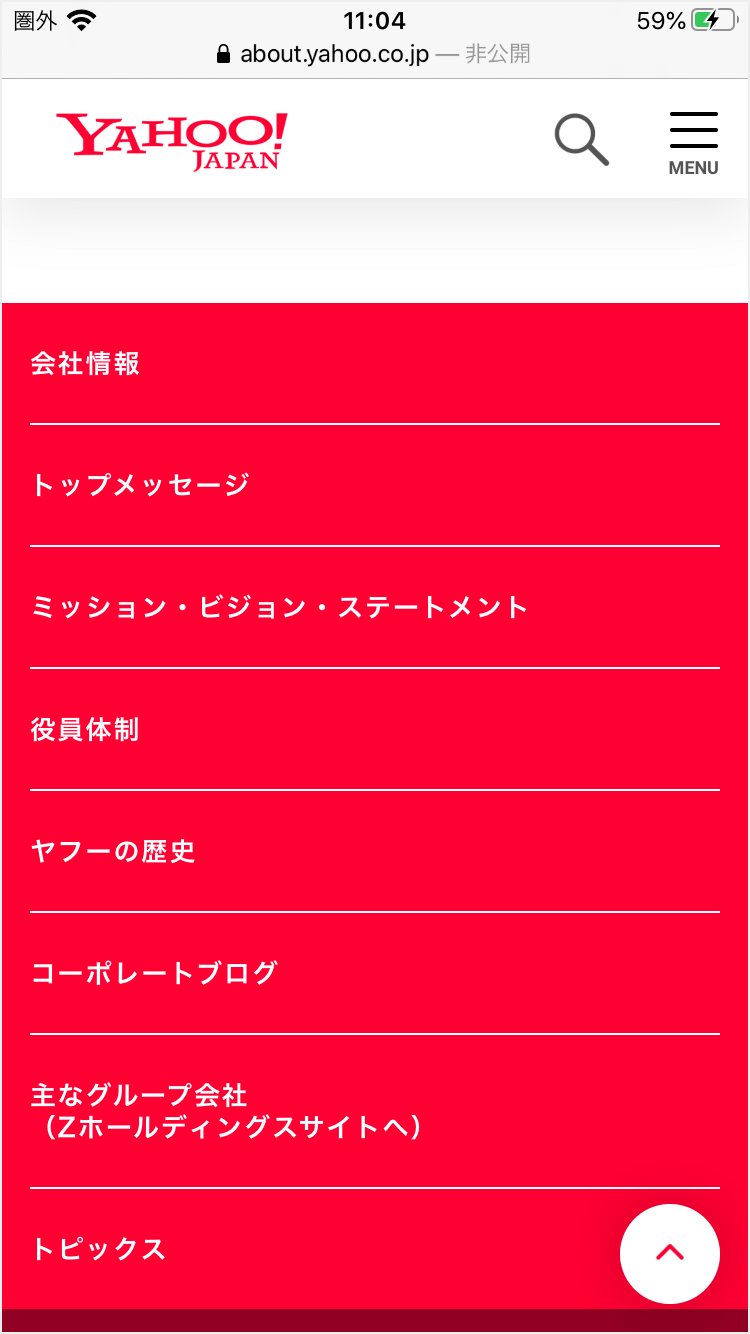
CSSだけでアコーディオン×ハンバーガーメニューを作る スマホ画面はヘッダーが小さくなり 押しにくいボタンになることが多いです。 そこでハンバーガーメニュー×アコーディオンを 使用してユーザー操作をしやすくしてあげましょう仕様 1フォトショでスライスされた2枚の画像を使ってアコーディオンを実装する 2PC画面での画像は幅10px (図1) 3スマホ画面は2番の画像の中央800px分をCSSで拡大して表示 (図2) (図1)PC版での見え方。モバイルデバイスにおけるアコーディオンUI アコーディオンはモバイルのスペースを節約するが、方向感覚を失わせたり、大量スクロールの要因にもなる。 しかし、簡単なデザイン修正で、このUI要素のユーザビリティは改善できる。 Accordions on Mobile by Raluca Budiu on May 31, 15 アコーディオンというのは、 展開することで、隠していた情報を表示する デザイン要素


スマートフォンサイトテンプレート スマテン


メール便送料無料 スマホグリップ 2 落下防止 グリップ スマホグリップ ジョイ 落下防止リング スマホ スマホリング スタンド リング 磁石 マグネット 1005 139 Vitaヤフー店 通販 Yahoo ショッピング



ランディングページをレスポンシブデザインで制作するのはng その理由を解説 Zeroラボ コンテンツマーケティング Lpo対策



ウェブデザインまたは Ui デザインのためのベクトルトグルアコーディオン Guiのベクターアート素材や画像を多数ご用意 Istock



明夜12 30 水 22 00 コマラジ 田ノ岡三郎の旅するアコーディオン 1時間蛇腹音楽三昧 旅するアコーディオニスト 田ノ岡三郎のサブログ



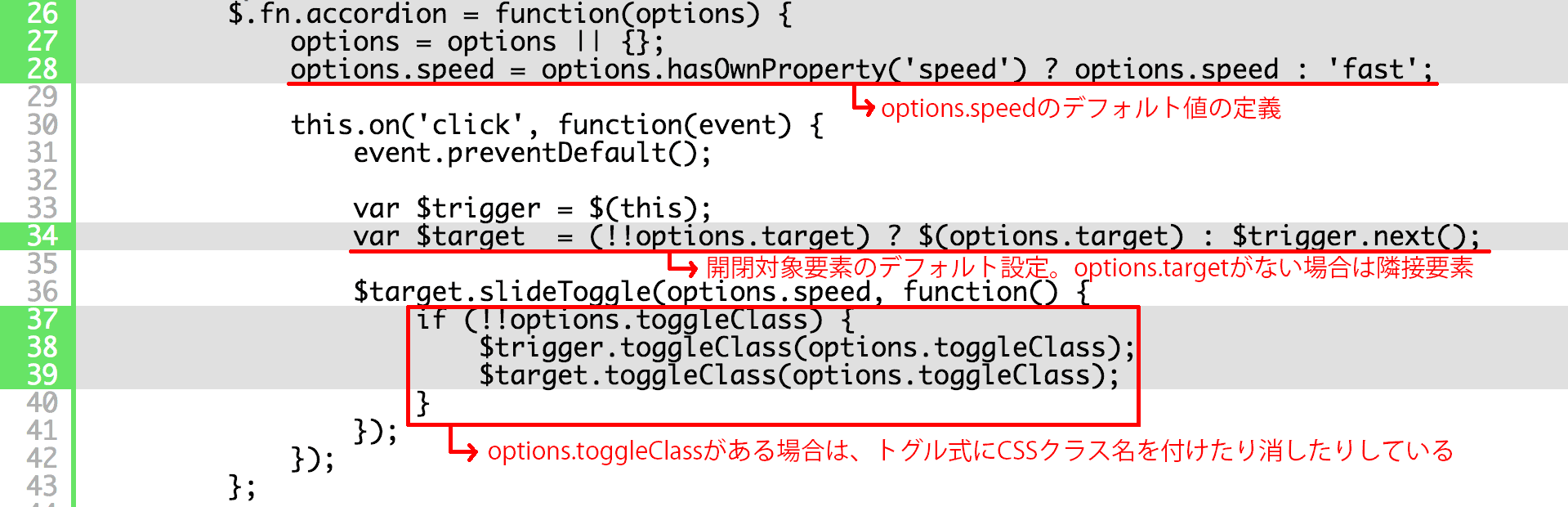
Jqueryでアコーディオンのプラグインを作成する方法 オプション設定編 Sonicmoov Lab



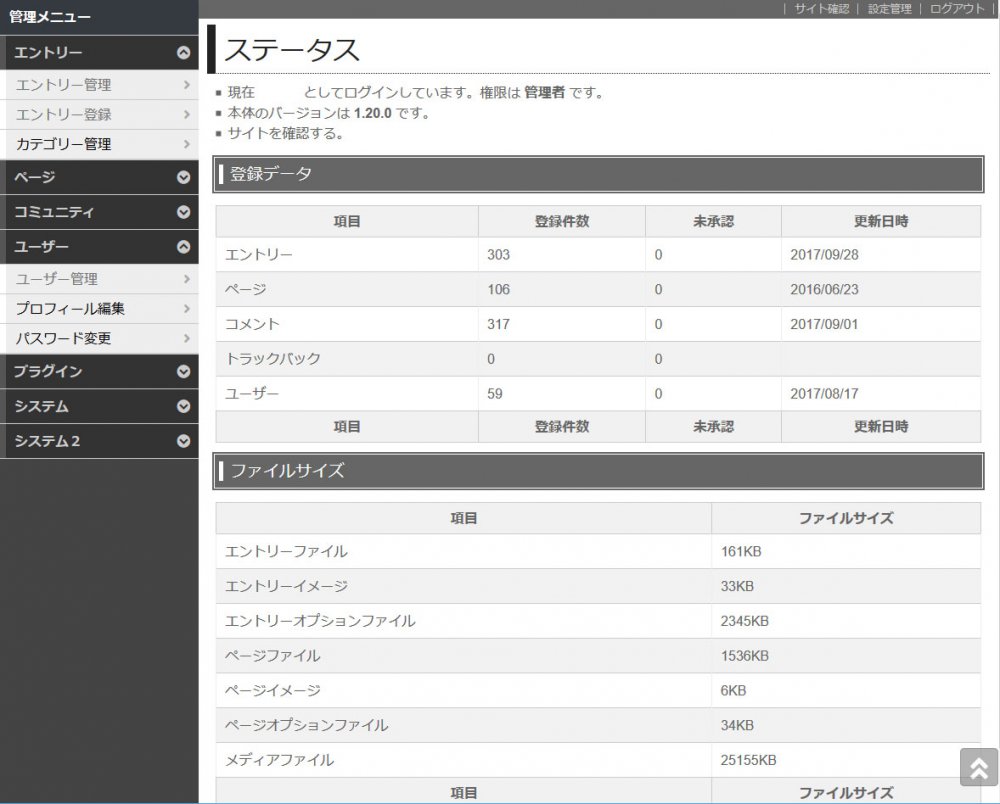
みちる ツール開発系アフィリエイター 利用してないのであれなんですけど 多分この設定画面なんですかねー ここじゃなかったら 少し無理やりなんですけど 下記をstyle Cssに貼ると表示されなくなるはずです Page Top Display None T Co


スマホサイト作成が 18 000 福岡発



Stork19の カード型 記事レイアウトをスマホ表示の時に2列にする方法 Stork19



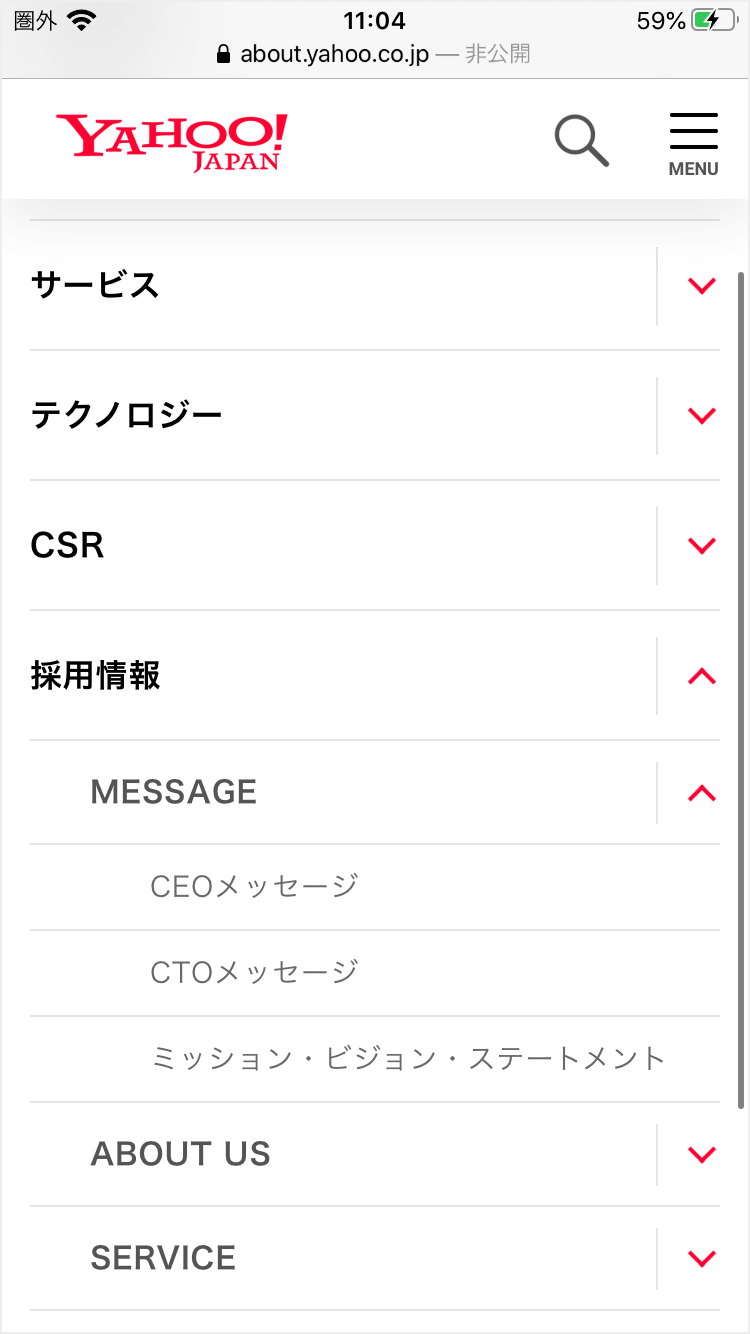
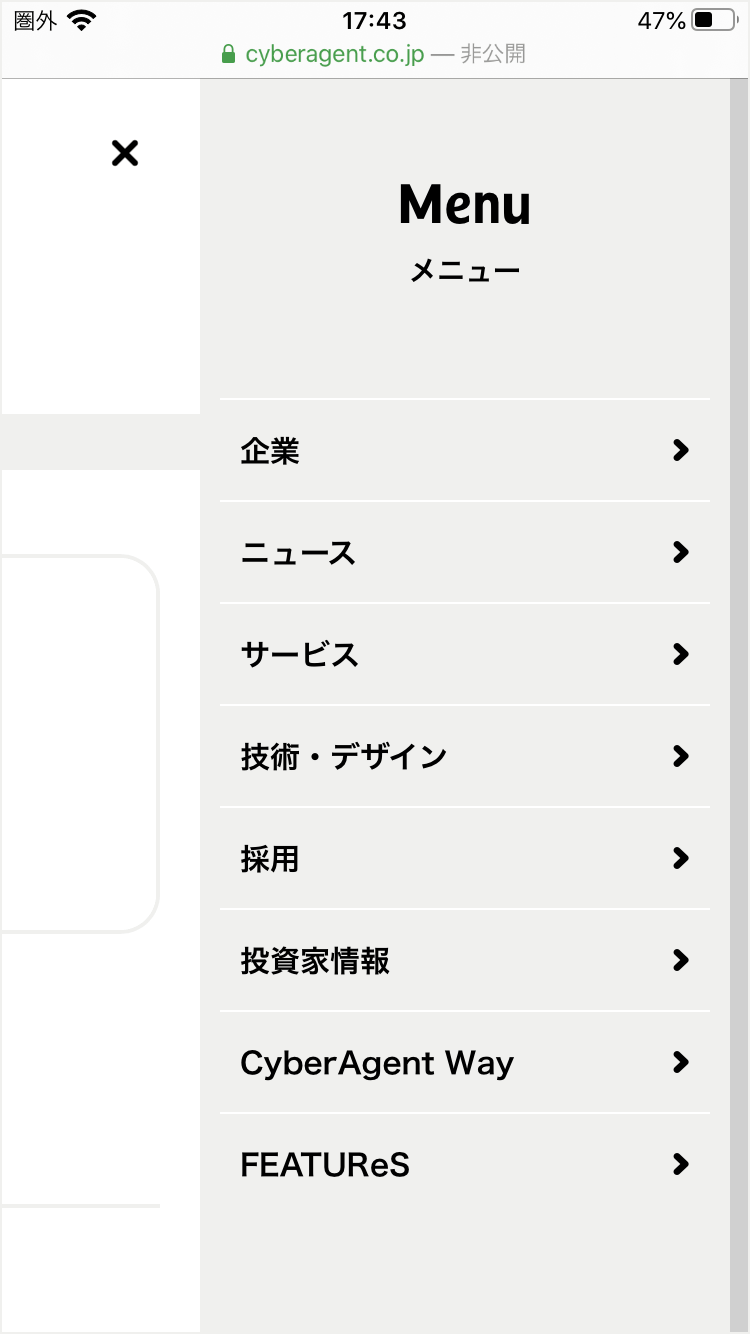
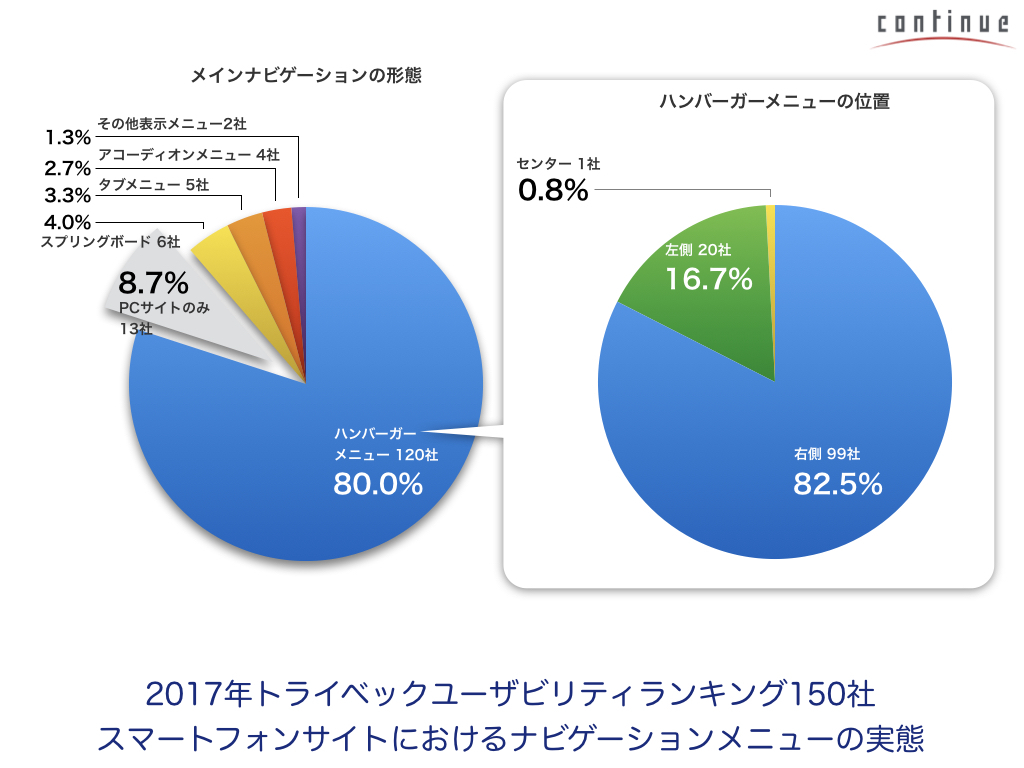
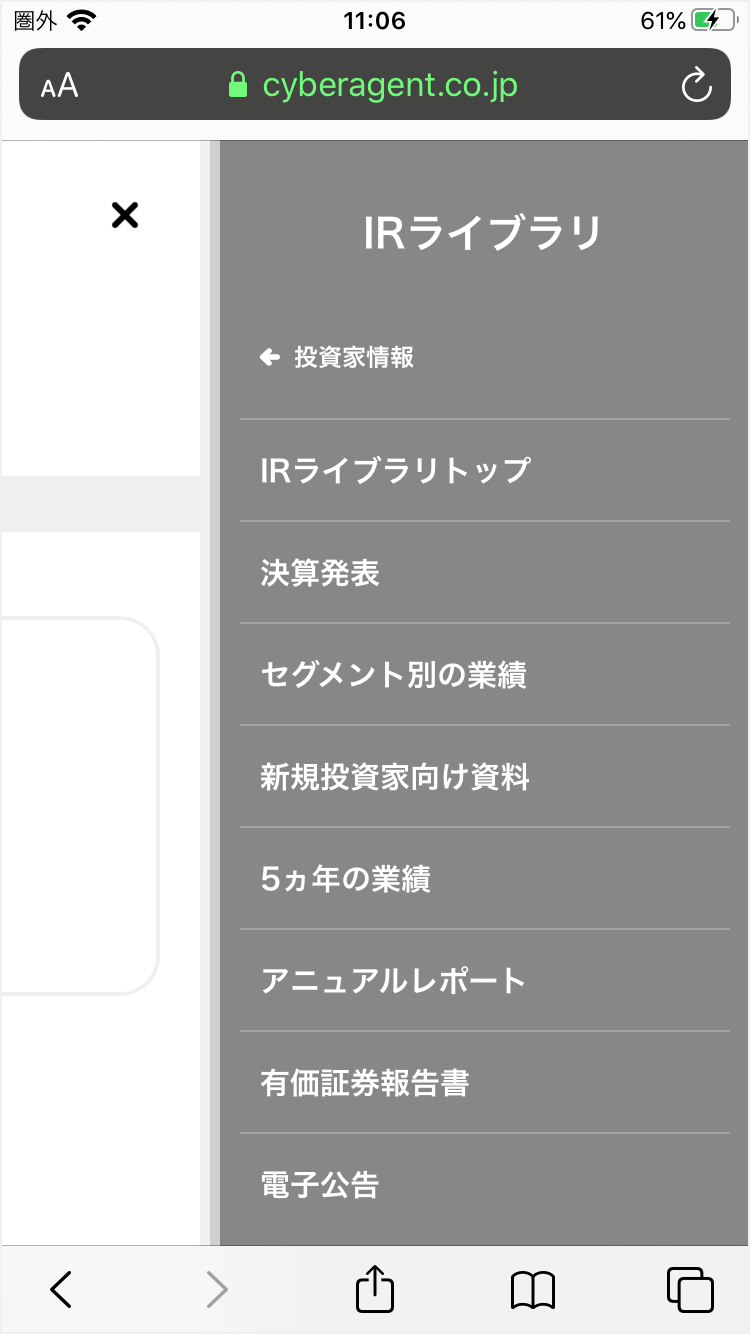
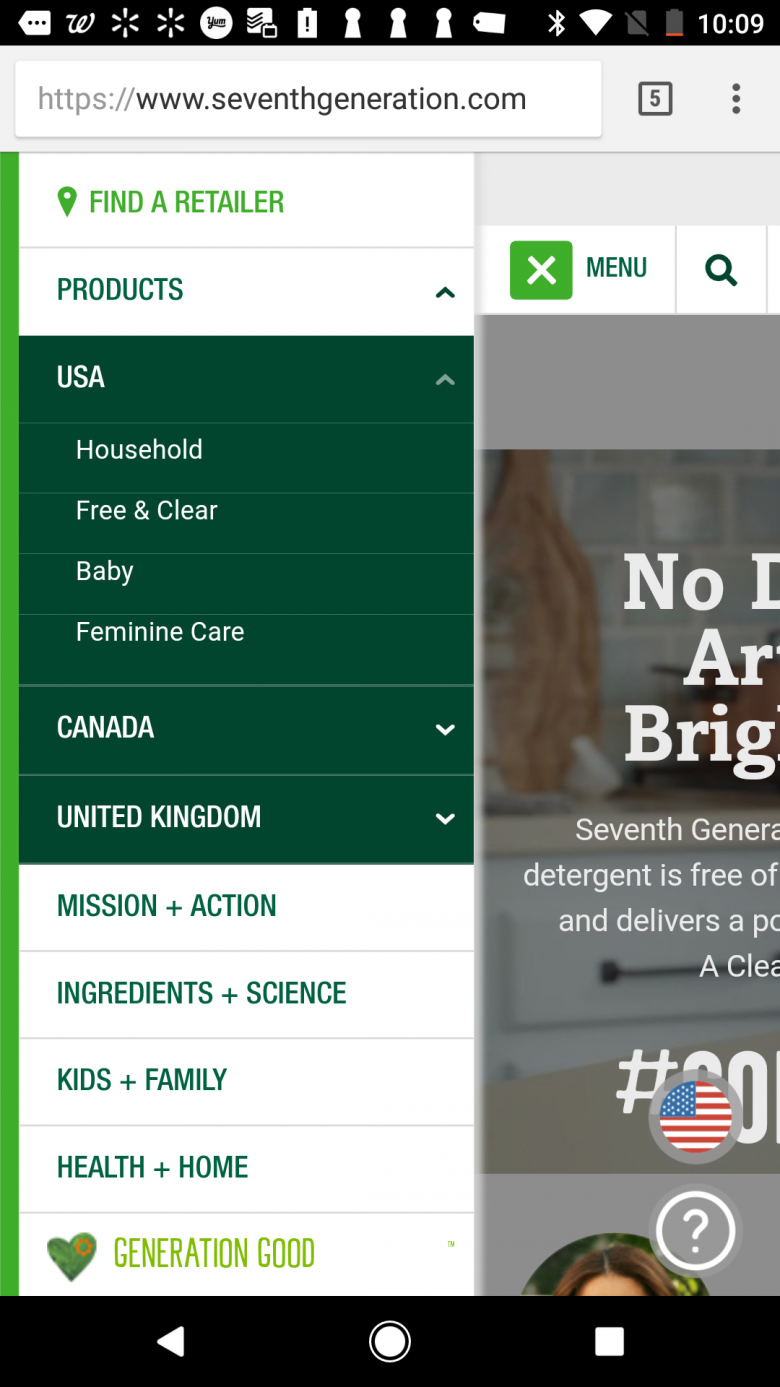
スマホサイトのメニュー ナビゲーションのパターンをまとめてみました Ui Uxデザインを得意とするwebサイト制作会社 株式会社ヒカリナ



16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret



すぐに使える アコーディオンメニューの実装 Boel Inc ブランディング デザインファーム



第22回 スマートフォン向けのナビゲーションメニューを作成する 2 Adobe Muse Cc 完全習得 基礎編



スマートフォン向けのランディングページを制作する時に守りたい9つのチェックポイント 株式会社キーワードマーケティング



16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret



Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です



Au Style Hakata 博多マルイ スマホスタンド にもなる新発想の スマホ 落下防止モバイルアクセサリーをご紹介 アコーディオンのように伸び縮みする独特のフォルム 加えて デザインがpopでcute ホルダー や スタンド としても利用できる便利な


アコーディオンカーテン アコーディオンドア パネルドア オーダー 間仕切り シャット 幅136cm 高さ181 0cm 直送品 Jq L5124 カーテン レールのインテリアデポ 通販 Yahoo ショッピング



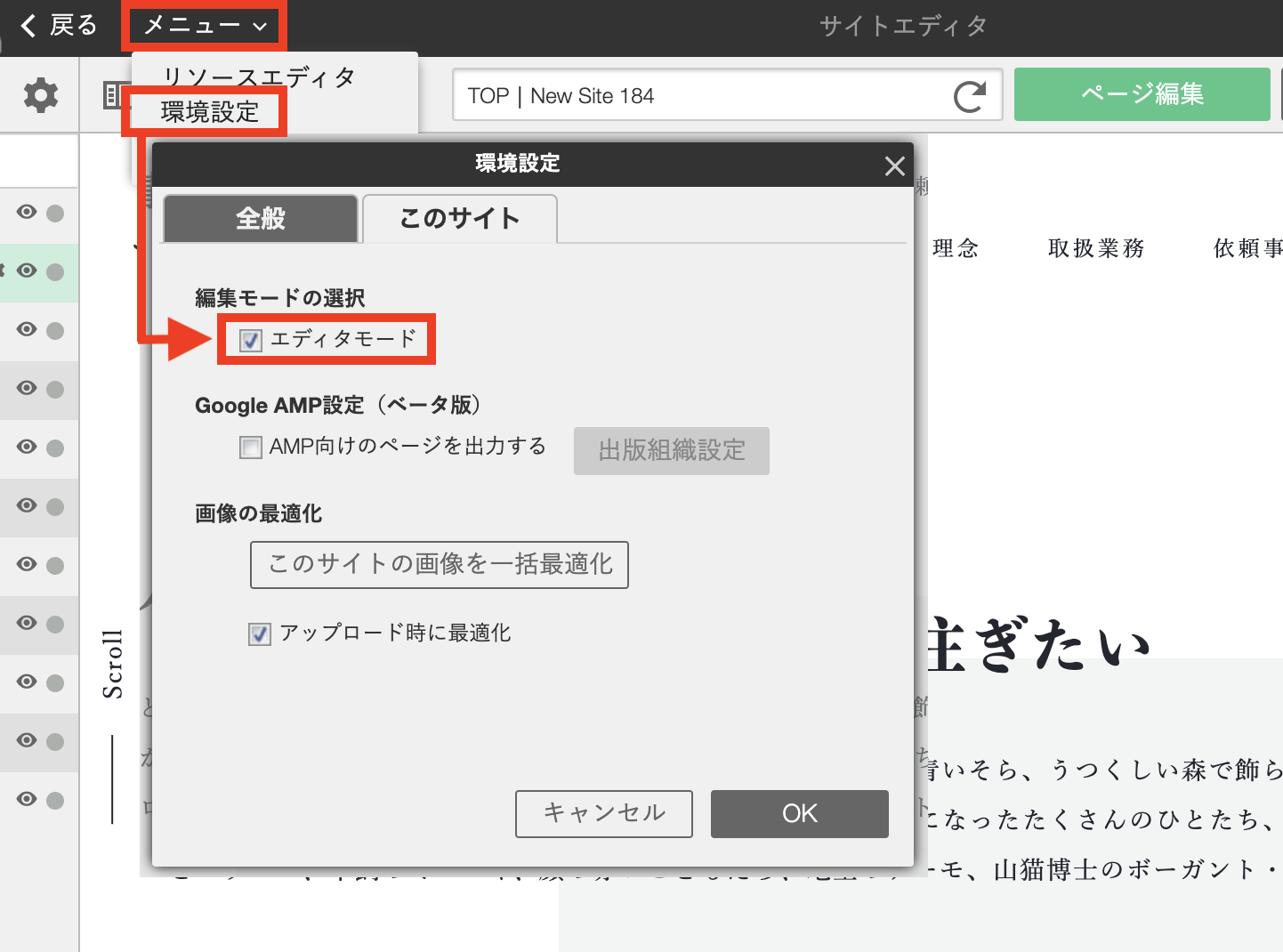
図解 Simplicityのスマホ画面のメニュー表示の変更方法と種類の解説


ジョイグリップ ポップ 落下防止 Iphone Ipad Android 全機種 スマホスタンド スマホグリップ Griptok グリップトック グリップ スマホ セール ポイント消化 Pop Joy Grip 名入れスマホケースのチョモランマ 通販 Yahoo ショッピング



新商品 アウトドアの頼れる相棒 Nafro 意外と便利なランタン を販売開始 Newscast



アコーディオン スマホカテゴリーページ



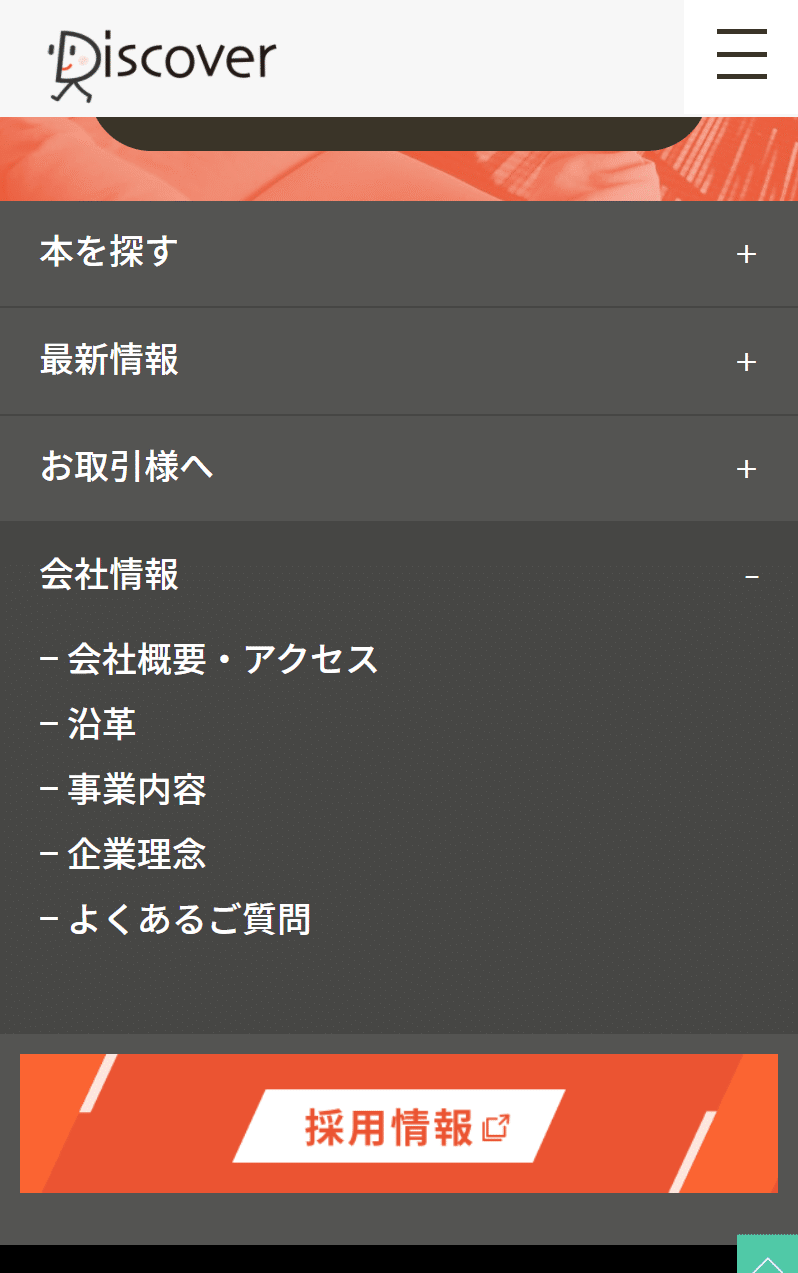
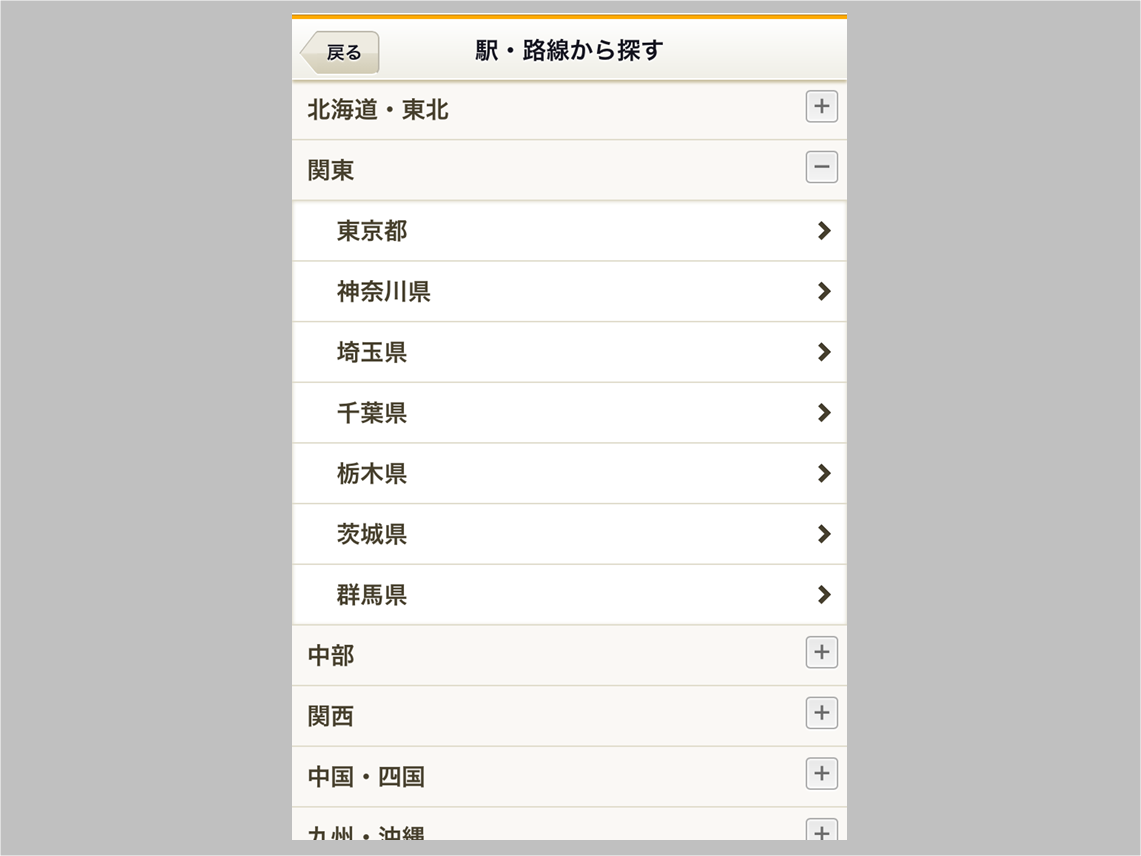
ディスカヴァー トゥエンティワン スマホ版 トップページ 本を探すページ 小田裕子 駆け出しデザイナー Note



Filemaker によるレスポンシブな出庫画面プロトタイプ Filemaker って あれかなぁ



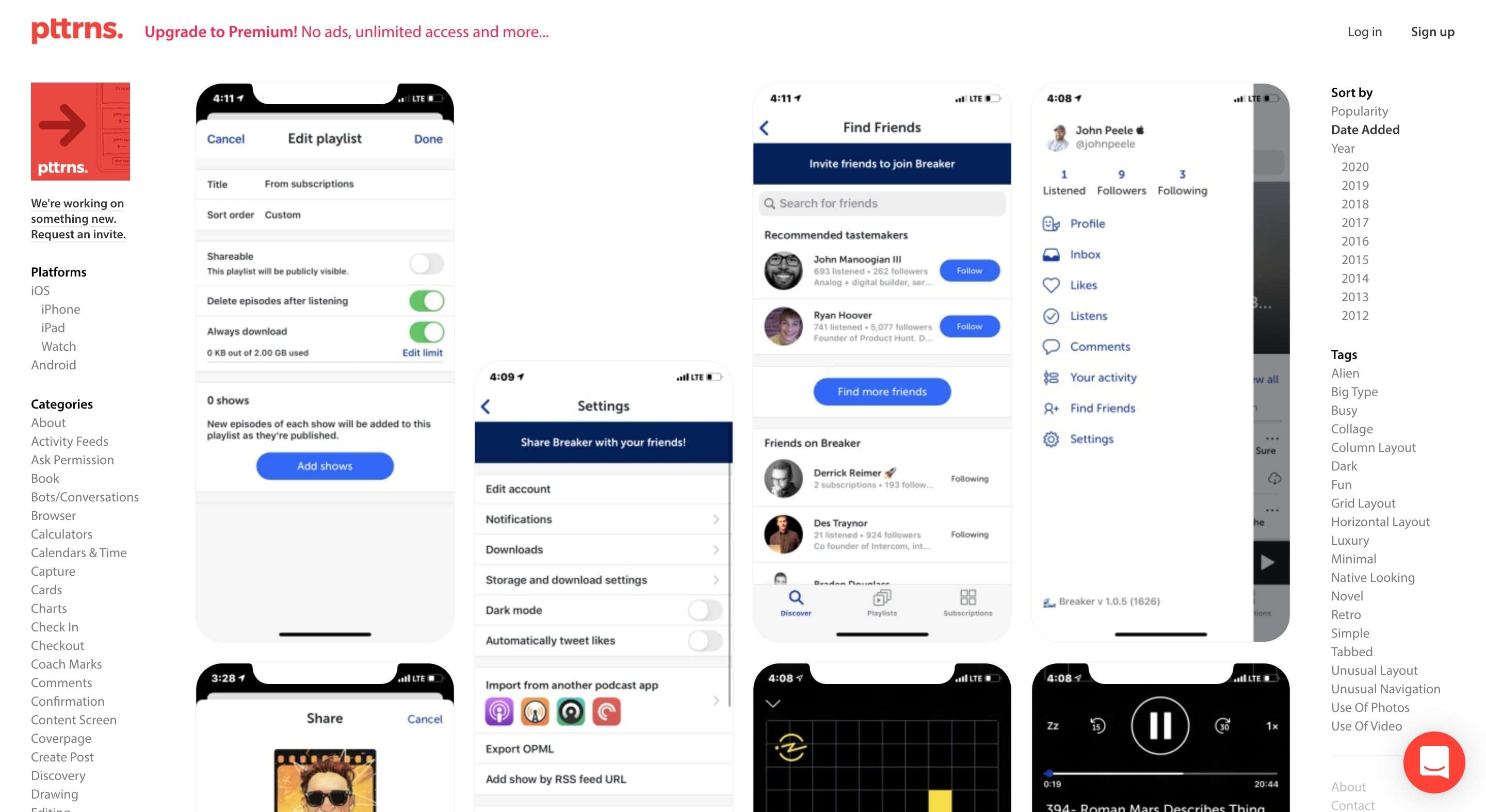
スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig



悩んだらコレ スマホサイト小技集 5選 モバイルラボ



セイワ Wa33 オートスマホホルダー ブラック カー用品 バイク用品ホームセンター通販のカインズ



プラグインもjqueryもjsも不要 アコーディオンにできるショートコード公開 ホシクズザッキ



グローバルナビゲーションのデザインで悩んだweb担当者の方へ スマートフォンサイトのグローバルナビゲーション種類を徹底リサーチ 株式会社ロックビル



Freo管理ページレスポンシブ対応テンプレート 虹色ミツバチ



Q Aをアコーディオン形式にしてみました 株式会社ウェブロード



スマホサイトのメニュー ナビゲーションのパターンをまとめてみました Ui Uxデザインを得意とするwebサイト制作会社 株式会社ヒカリナ



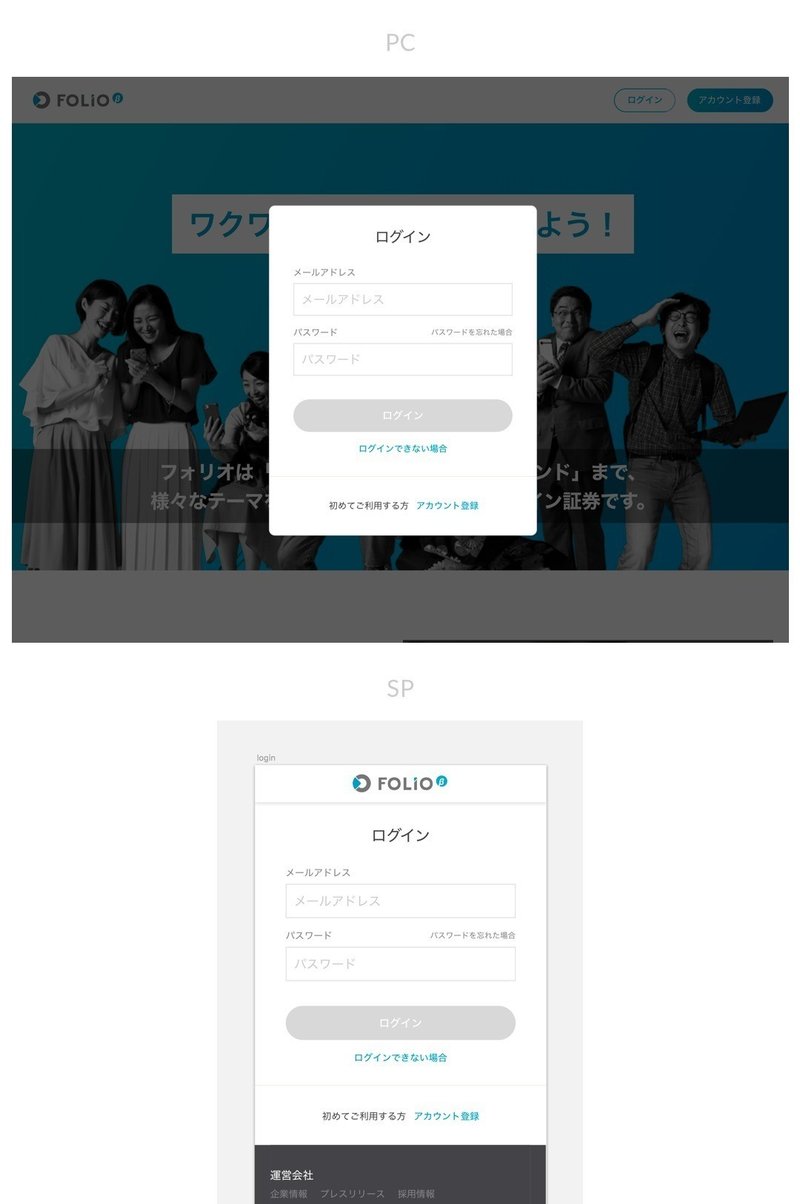
Folioスマホサイトのuiトレースをやって気づいたこと Mottox2 Note



こまえエフエム 田ノ岡三郎の旅するアコーディオン 次回2 17 水 22時 生放送 Saburoradio Twitter



料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん



コピペで簡単 アコーディオンを簡単実装 Cssで調整してアニメーション付きのよくある質問を単純なコードで作る ルイログ ガジェットやモノで生活に刺激を



メガメニューを設定する Lolipop スタジオ



図解 Simplicityのスマホ画面のメニュー表示の変更方法と種類の解説



Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog


タブレット 落下防止 Iphone Ipad Android 全機種対応 スマホグリップ 2段階 便利 落下防止 ポップアウト スマホ Tik Tok Doorstonton 通販 Yahoo ショッピング



単体04 福岡5月開催 直感的で快適なweb環境を作る スマホ用uiデザイン It勉強会ならtech Play テックプレイ



田ノ岡三郎 旅するaccordion Saburotanooka 本日9 9 水 22 00 生放送です コマラジ Music Power 田ノ岡三郎の旅するアコーディオン Spゲスト Reina Kitadaさん 1時間たっぷりトーク スタジオライブ パリ時代の秘話も 是非お楽しみください



Wordpress Stingerでスマホ用のアコーディオンメニューが機能しなくなった件の原因と対策 郡司 拓也 セールスライター Note


アコーディオンドア パネルドア 間仕切り アコーディオンカーテン 送料込 送料無料 木目調アコーデオンドア フルネス 幅100x高さ174cm オルサン 規格品 Door Mokume 01 ブラインド タイルカーペット R K 通販 Yahoo ショッピング



16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret



スマートフォンのためのuiデザイン 池田 拓司 本 通販 Amazon



Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です



16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret



スマホサイトのメニュー ナビゲーションのパターンをまとめてみました Ui Uxデザインを得意とするwebサイト制作会社 株式会社ヒカリナ



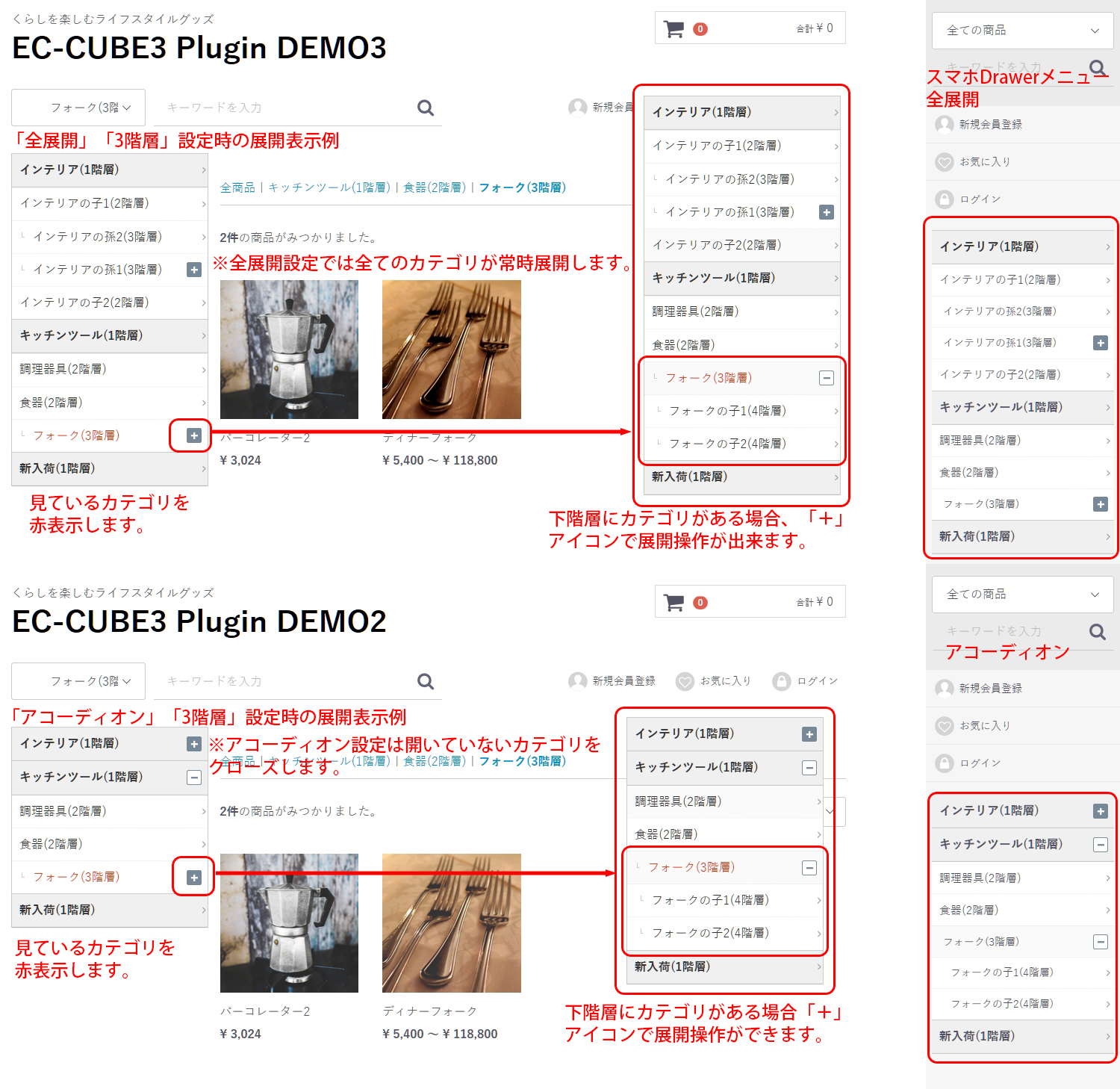
Ec Cube3 アコーディオンカテゴリプラグイン Shiro8 Weblog



レスポンシブなドロップダウンメニューをつくる Notes By Sharesl



Ec Cube3 アコーディオンカテゴリプラグイン Shiro8 Weblog



スマホサイトのメニュー ナビゲーションのパターンをまとめてみました Ui Uxデザインを得意とするwebサイト制作会社 株式会社ヒカリナ


スマホサイト作成が 18 000 福岡発



スマホサイトの長さを最適化するuiの考え方 東京のweb制作会社 クーシー Coosy



メガメニューを設定する Lolipop スタジオ



グローバルナビゲーションのデザインで悩んだweb担当者の方へ スマートフォンサイトのグローバルナビゲーション種類を徹底リサーチ 株式会社ロックビル



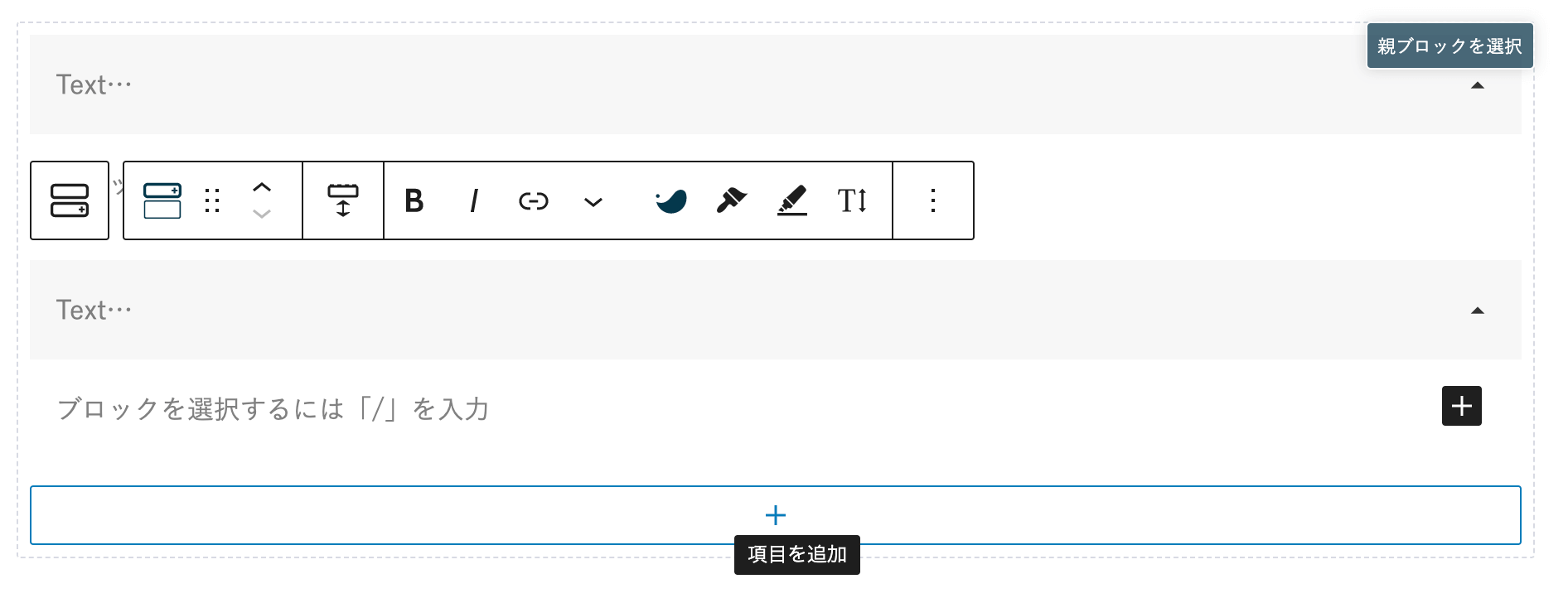
ブロックdressで簡単にデザインパーツを増やす タブ アコーディオン編 成果につながるwebスキルアッププログラム



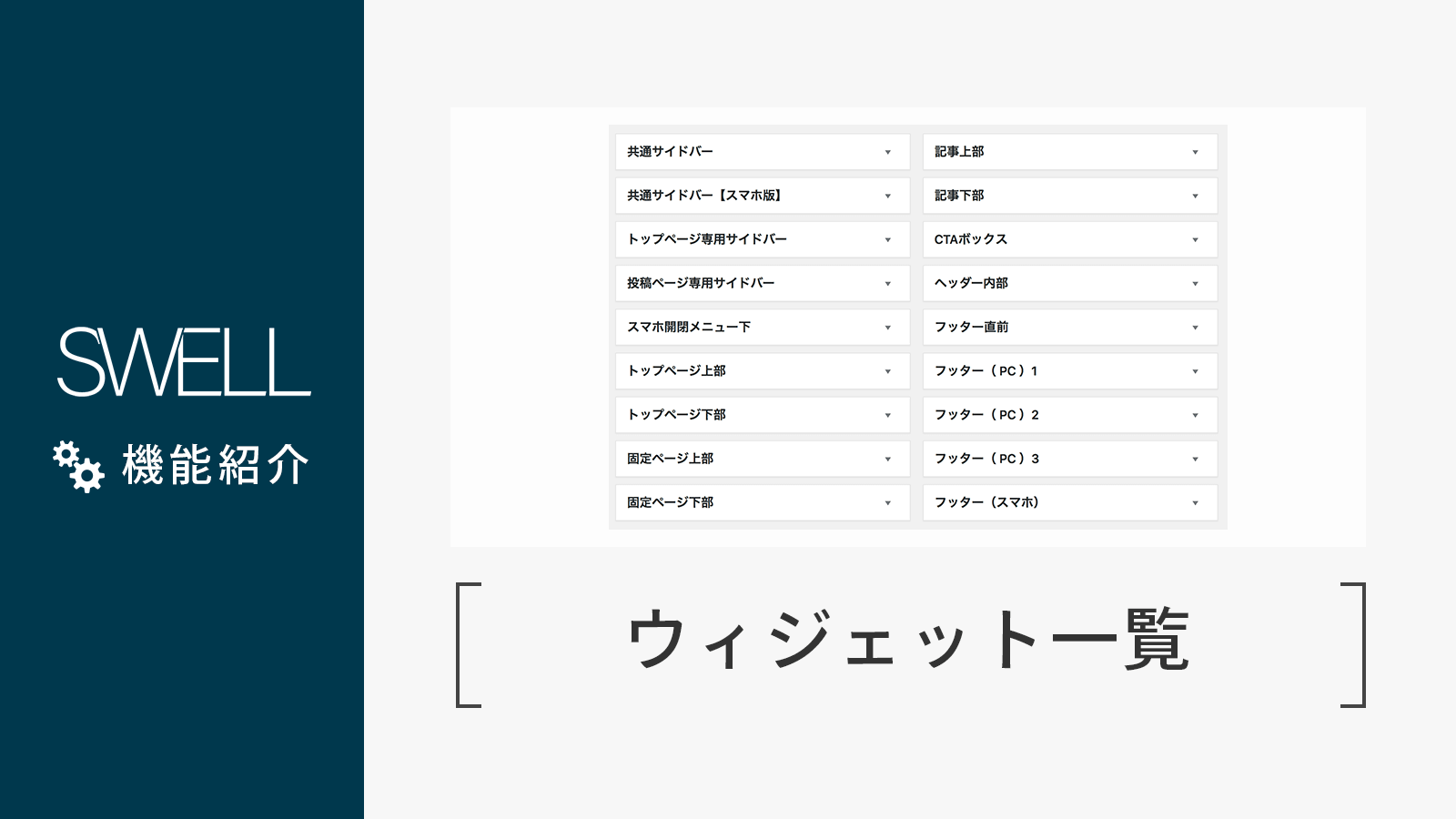
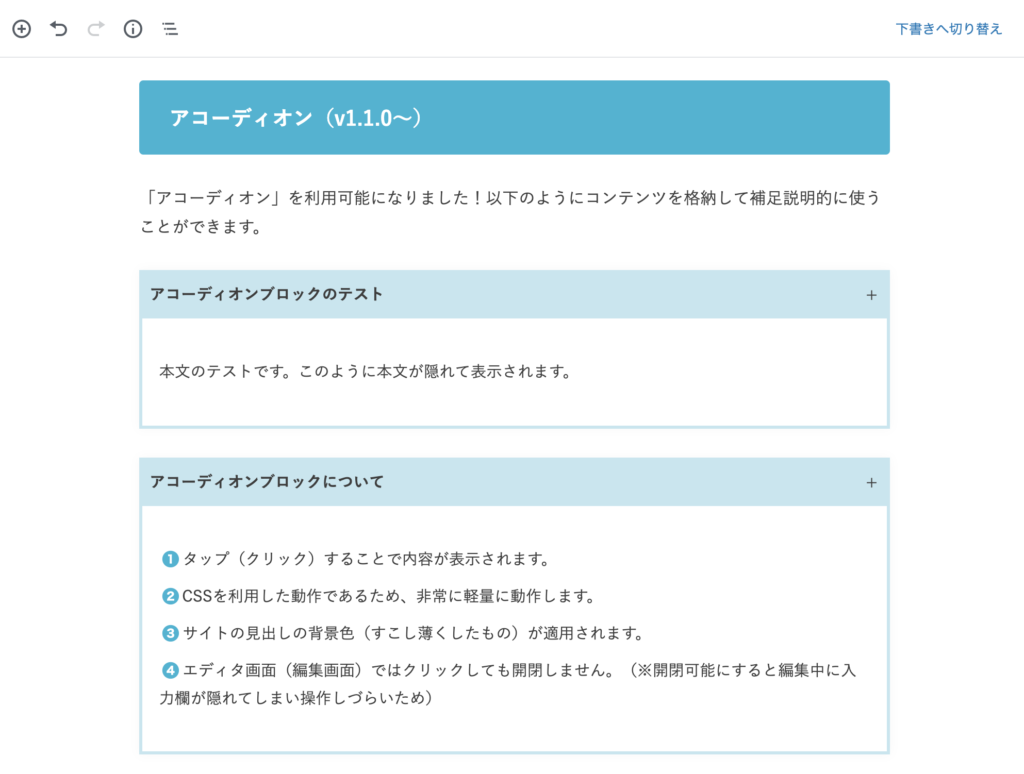
アコーディオンブロックの使い方 Wordpressテーマ Swell



スマホサイトのメニュー ナビゲーションのパターンをまとめてみました Ui Uxデザインを得意とするwebサイト制作会社 株式会社ヒカリナ



Css タブレット スマホ表示の時は Hoverを不要にする 125naroom デザインするところ 会社 です


ジョイグリップ ポップ 落下防止 Iphone Ipad Android 全機種 スマホスタンド スマホグリップ Griptok グリップトック グリップ スマホ セール ポイント消化 Pop Joy Grip 名入れスマホケースのチョモランマ 通販 Yahoo ショッピング



参考にしてはいけないappleのデザイン Vol 2 タナカ リョウタ Note


アコーディオンとは Web用語集 Wepress ウェプレス



スマホサイトのメニュー ナビゲーションのパターンをまとめてみました Ui Uxデザインを得意とするwebサイト制作会社 株式会社ヒカリナ



コピペで簡単 Js使わずcssのみでタブメニューを実装する方法 Kishiken Com



16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret



Folioスマホサイトのuiトレースをやって気づいたこと Mottox2 Note



ホームページ ビルダー19スパテク136 西 真由 本 通販 Amazon



スマホサイトの長さを最適化するuiの考え方 東京のweb制作会社 クーシー Coosy



アコーディオンブロックの使い方 Wordpressテーマ Swell



楽天市場 送料無料 お得3個セット スマホリング スマホスタンド ジョイグリップ スマホソケット ホールドリング ジョイソケット スマホアクセサリー かわいい 人気 デザイン 無地 ブラック ホワイト オーダーメイドスマホケースsmile



ページ誘導に便利 スマホの閲覧も考慮した新メニュー登場 成果につながるwebスキルアッププログラム



パリの空の下 Pom で比較 スマホvsハンディーレコーダーvsライブレック Youtube



アコーディオン編 かんたんスマホ変換サービス Shutto シュット 変換デモ Youtube


アコーディオンドア パネルドア 間仕切り アコーディオンカーテン 送料込 送料無料 木目調アコーデオンドア フルネス 幅100x高さ174cm オルサン 規格品 Door Mokume 01 ブラインド タイルカーペット R K 通販 Yahoo ショッピング



モバイルサイトのサブナビゲーション U Site



アコーディオン スマホカテゴリーページ



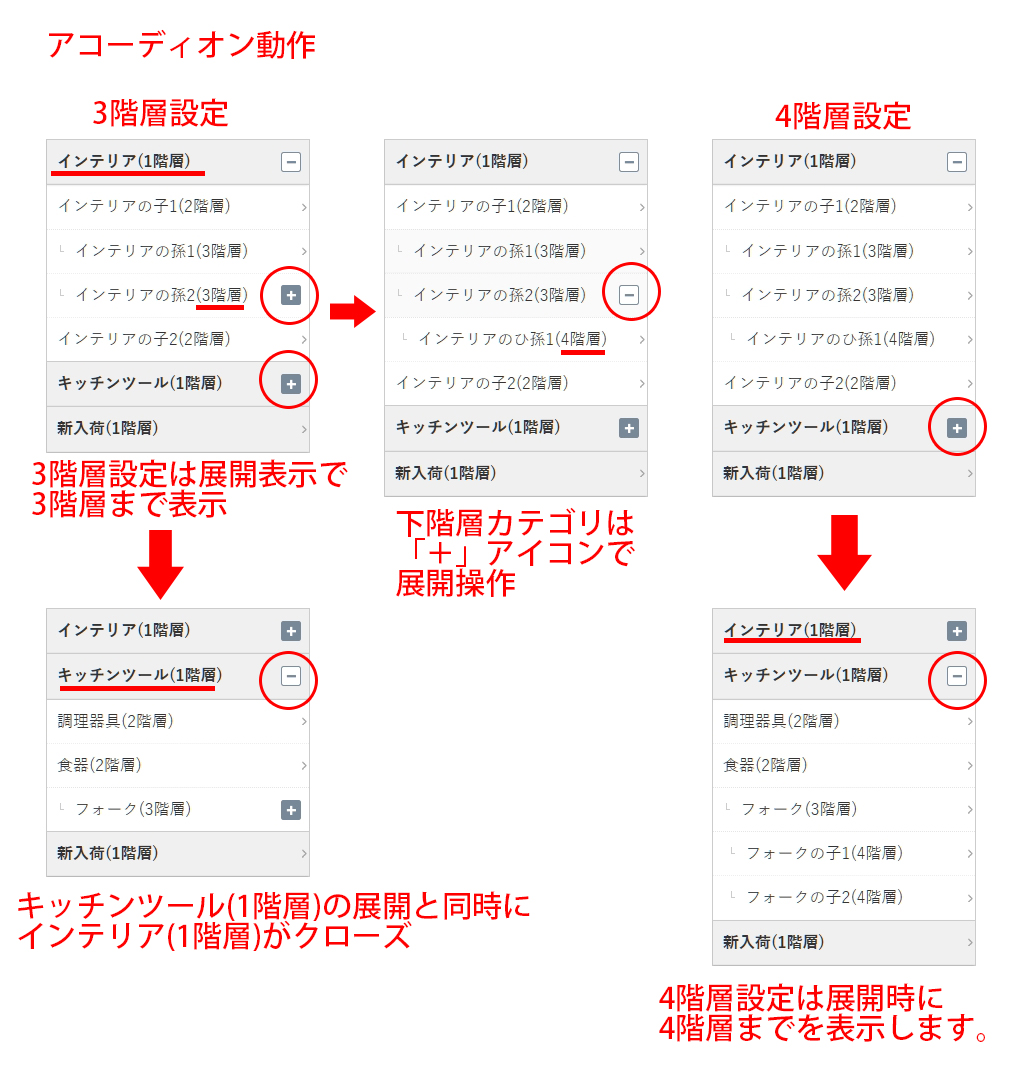
スマホに使える 3階層のアコーディオンメニューを作りました Web Design Cafe



Q And Aをアコーディオンでコーディング Web制作コース中級編 デイトラ ー 1日1題90日で身につけるwebスキル



Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス



スマホサイトのメニュー ナビゲーションのパターンをまとめてみました Ui Uxデザインを得意とするwebサイト制作会社 株式会社ヒカリナ



スマホサイトのメニュー ナビゲーションのパターンをまとめてみました Ui Uxデザインを得意とするwebサイト制作会社 株式会社ヒカリナ



Folioスマホサイトのuiトレースをやって気づいたこと Mottox2 Note



メガメニューを設定する Lolipop スタジオ



料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん



図解 Simplicityのスマホ画面のメニュー表示の変更方法と種類の解説



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



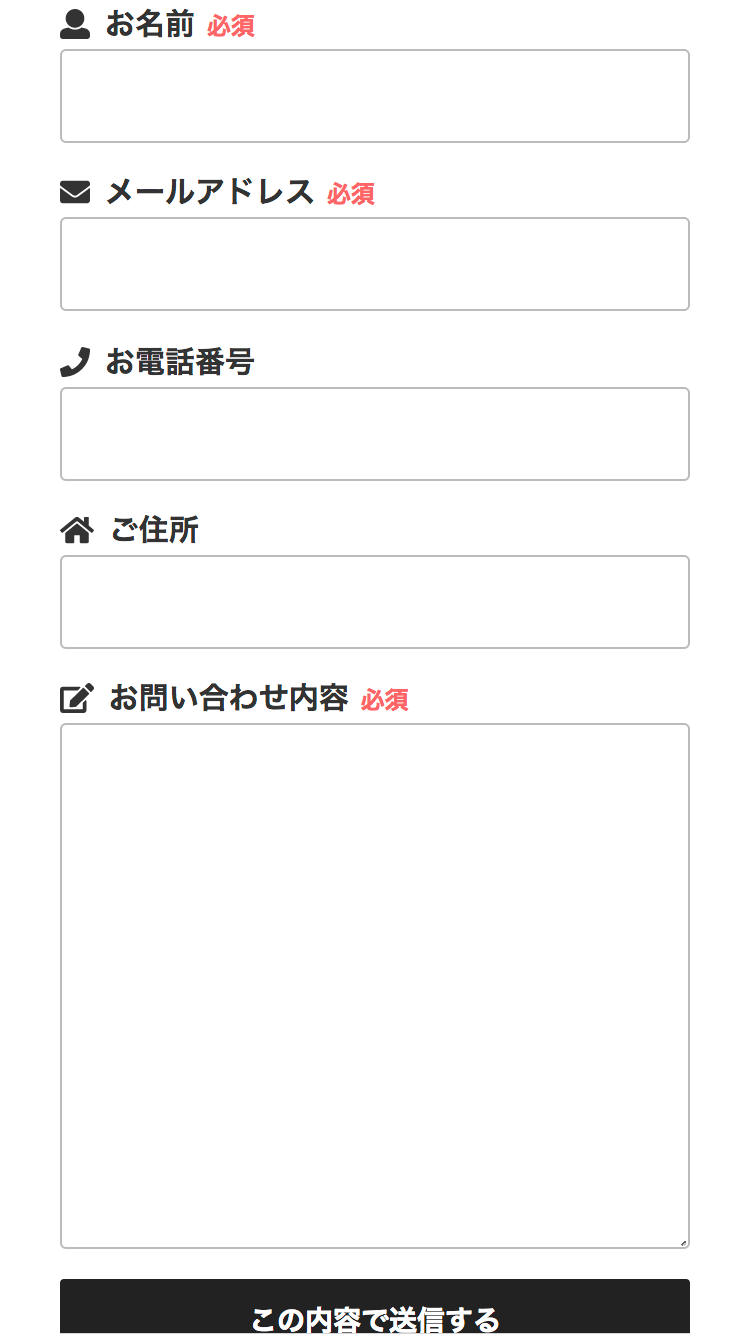
コピペで使えるcontactform7を使ったお問い合わせフォーム ホームページといえばワンページ株式会社



アコーディオンのような三つ折りスマホ 中国tclがプロトタイプを披露 Engadget 日本版



Ec Cube3 アコーディオンカテゴリプラグイン Shiro8 Weblog



アコーディオンブロック Stork19



相互乗り入れ 生ライブ放送です11 11 水 21時 コマエダージ 旅するアコーディオン 旅するアコーディオニスト 田ノ岡三郎のサブログ



スマホサイトのメニュー ナビゲーションのパターンをまとめてみました Ui Uxデザインを得意とするwebサイト制作会社 株式会社ヒカリナ



Gzzkzlp80vvm

